【學長姐帶路】國泰人壽 Product Design 實習心得
原標《國泰人壽 Product Design 實習:官網預約顧問功能優化》
文/Millie Qiu
今年年初收到國泰 CAP 實習錄取通知,那份既雀躍又期待的感受至今仍然很清晰,我加入國泰人壽數位發展部擔任產品設計實習生,這半年間也累積了不少心得。
國泰敏捷實習計畫 (CAP) 是針對數位敏捷科技人才的學期間實習計畫,以專案導向為主,必須在 2–6 月的學期間,與 PM 一同合作完成專案目標。
這篇文章主要是記錄我的專案成果及思考脈絡,同時也會摻雜學習的心路歷程及筆記。因為接觸 UI/UX 的時間並不算長,會以初學者的視角來拆解專案流程,歡迎有興趣的各位繼續看下去!

▍專案背景
國泰人壽為台灣保險業之第一家上市公司,客戶數超過 800 萬人,在台灣幾乎每三人就有一人是國泰人壽的保戶。
在國泰人壽官網的商品頁面中,提供三種不同的諮詢方式,若客戶在使用過程中遇到任何疑問都能輕鬆解決;其中「選擇業務顧問」的簡易預約功能,更能讓客戶快速預約平台推薦的業務顧問完成投保。

三種諮詢方式分別為:預約業務顧問、諮詢商品客服、Line給我的業務員
然而我們發現,對保險商品有興趣而點進簡易預約流程的人數,跟最後實際完成預約的人數有明顯落差。
希望透過此次專案提出解決此問題的方案,降低簡易預約流程之間的放棄率,藉此促進更多筆預約數,進而提升保險商品的促約率。

設計流程

▍01 發現問題:數據分析
要進行優化,首先就必須知道問題到底出在哪,我希望能透過量化的數據找到一個強烈的動機,讓這份報告在結案時看起來不僅完整,更能真正為公司帶來效益。
因此在專案前期,我著手開始蒐集公司 Google Analytics 及 SAS 後台資料,以了解在整個簡易預約的流程中,到底是哪個環節出了問題、哪個步驟的用戶跳出率最高。
礙於我不是數據分析實習生,沒有瀏覽公司後台資料庫的權限,當所有實習生都為各自的專案忙得焦頭爛額的時候,我還是很主動(厚臉皮?)地去拜託數據 Team 的實習生,請他幫我撈出頁面上各個按鈕的點擊次數。(擁有一位熱心助人的神隊友是多麼可靠的一件事😂)
另外,由於 Google Analytics 推出新版的 GA4,能夠把網頁上的 Web 資料和追蹤 APP 取得的資料放在一起,光是搞清楚名稱跟網域的定義就花了我不少時間;我利用 GA4 新推出的「探索功能」來自訂報表,一邊查詢網路上的教學、一邊看公司的同事們的設定參數,自己摸索出了一套新規則,讓我能夠用「漏斗探索報表」看出一些數據端倪。如下圖:
「漏斗探索」可用於分析使用者在網站的瀏覽過程。報表概念與「行銷漏斗」類似,是將使用者旅程拆解成不同階段、步驟,觀察使用者從接觸到行動(例如購買),各個步驟「完成」或「放棄」的情況。

簡易預約完整流程與問題(已移除機敏/實際數據)
▍02 了解問題:使用者研究

感謝被我抽空抓出來做用戶研究的朋友們🥲
手邊已經有了數據,知道問題點出在哪,下一步我希望可以直面使用者,透過易用性測試找出流程中的痛點是什麼。
我預計進行為期一週的測試,總共邀請 6 位受測者來實際操作簡易預約流程,藉此了解用戶操作網站時的想法及需求。
執行專案遇到的困難❓
BUT!九把刀曾經說過人生最厲害就是這個 BUT,可以改變很多事情,無論是好的方面或是不好的方面……
我的 Mentor 說:「客戶的資料都會保密哦!實習生沒辦法查看客戶端資料啦。」
聽起來非常合理,我當然也能接受這件事實,畢竟要是連我一個實習生都能直接聯絡到客戶,那該有多糟糕啊。
不過,沒辦法邀請真實客戶進行深度訪談,這件事確實令我有點焦慮。
所幸 Mentor 告訴我即便無法直接面對客戶,也可以先從身邊的親朋好友下手,邀請一些平時有在關注保險議題的朋友當受訪者。若是將訪綱及任務列得夠清晰明確,同樣也能從訪談中獲得有用的回饋。
她還補充,就連他們自己在做優化專案時也很難聯繫到客戶、甚至邀請客戶接受訪談,有時候光是募集受訪者就會先花上許多時間。我想這或許跟產業類別有關,金融保險業必須「注重隱私與個資」,這點是無庸置疑的。
▲Photo by UX Indonesia on Unsplash
我以前並沒有實際執行易用性測試的經驗。確定要找身邊的親友當受測者後,我上網作了許多功課,包含業界前輩們主持訪談的方法及心得、如何設計操作任務……等,過程中也與 Mentor 來回討論、修改訪綱好幾次,總算讓我拿捏到該怎麼把「問題問得精準」。
在設計訪綱前,要先設立好訪談目的及目標,釐清自己究竟想從這次的訪談中獲得什麼資訊、得到這些資訊對後續的分析有什麼幫助。
也可以思考「為什麼要問這個問題?」、「我想從這個問題知道什麼?」,讓所有的問題都依照原本設定的「目標」進行延伸,同時,也要避免問出一些引導式問題。
由於這是獨立的專案,訪談時需要的角色,包含主持人、觀察員、記錄員,全都由我一手包辦!要同時參考訪綱上列的題目、根據受測者的回答給予反應、思考下一題該問什麼、一邊打字做紀錄,我覺得在那六場訪談裡,我把大腦的多工功能發揮到淋漓盡致。
我承認這不是一個良好的訪談進行方式。思考時間太短,容易忽略掉一些小細節;甚至因為要打字紀錄,我也無法同步觀察受測者的表情變化。好在當時我有開啟螢幕錄影的功能,算是有稍微彌補這部分的缺失。
這次採用「放聲思考」訪談法,受測者需要操作指定任務同時將心中的想法講出,講出他們看到了什麼、想到了什麼、感覺如何,鼓勵受測者盡量講出心中的想法。
經過一番統整及分析,得到以下的操作結果:

💡 此階段的 Key Insight:
「幾乎所有受測者都對『自選顧問』的功能感到驚喜,且相當滿意這個功能。」
比起「只填寫表單就送出預約,不曉得來聯繫的顧問是誰」,受測者更喜歡能夠自己決定要預約哪幾位顧問,選擇的彈性度越高,越能對顧問產生的親切感及信任感。
▍03 定義問題:測試操作結果

綜合受測者操作時的描述,不斷詢問「為什麼」來挖掘受測者說出這句話時,背後的問題究竟為何。
其中一個問題是「進入點的按鈕文案引導不夠清晰」,且沒辦法看出後續有提供自選顧問的功能。若多數的使用者都相當滿意這個服務,是不是應該在前面就更凸顯這項優勢,來做出與競業的區別?
因此,我將我將這次專案的目標設定為:「如何能更強調自選顧問功能,以提升用戶的操作體驗」,並收斂出三項優化方向。

▍04 解決問題:流程規劃
在整體預約流程的部分,我將「選擇顧問」移至第一步驟,希望搭配進入點按鈕的文案調整,將使用者對服務的滿意度在這個階段提升到最高,後續需要提供個資填寫預約資料時,就不會感到過於煩躁。
另外,將「填寫預約資料」與「簡訊驗證」整合至同一頁面,減少頁面的跳轉,以簡化簡易預約流程的步驟數。

「填 寫資料」與「自選顧問」的步驟對調,是本次專案最大的改動。
▍04 解決問題:設計稿
📌 此次介面皆按照國泰人壽官網 StyleGuide 設計,以維持官網整體設計風格的一致性,便於後續維護及開發。
Step 1:選擇預約顧問

Step 1 : 選擇預約顧問 Before | After
過去用戶必須在第一步驟先填寫表單,表單裡的其中一個問項是「所在地區」,後續系統將根據用戶填寫的所在地區篩選條件相符的顧問。
由於做了步驟順序變動,我在頁面最上方新增一個選擇所在地區的「下拉式選單」,儘管將自選顧問移到第一步驟,用戶還是可以篩選相同地區的顧問。
另一方面,當初在進行易用性測試時,曾有幾名受測者發出這樣的疑惑:「咦?我不能單獨更新其中一位顧問嗎?」、「一定要同時更新所有顧問嗎?這樣如果我只對其中一個人不滿意怎麼辦?」。我點頭如搗蒜,覺得這是一個很好的建議,在專案裡肯定要多加這個新功能!
殊不知後來我發現,網站裡早就有提供這個功能了。
— — 那為什麼受測者當初會找不到?
原來這個「單獨更新」的功能被藏在顧問卡片右上角的叉叉 icon 裡,對使用者來說實在太不直覺、不易聯想。
因此我在這邊做了 icon 樣式調整,把叉叉 icon 直接換成重新整理的圖樣,如此一來能使操作提示更直覺,使用者也不會在這個功能上迷路了。
Step 1.1:【查看簡歷】彈窗

Step 1.1 : 查看簡歷彈窗 Before | After
「怎麼每一個人的 Hashtag 都是『服務態度佳』……」點擊查看簡歷後展開的彈窗,會發現 Hashtag 中所有顧問呈現的資訊都是服務態度佳,使得這個區塊沒有被妥善利用,亦無法呈現鑑別度。
我在這邊增加 Hashtag 的數量,除了顧問的個人特質,也可以放上業績、專業證照等資訊,讓用戶可以快速了解顧問的特質與經歷,提供更多選擇顧問的參考依據。
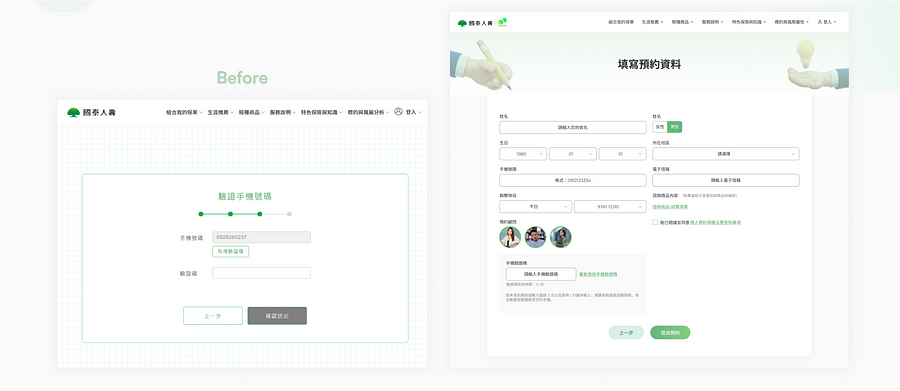
Step 2:填寫預約資料

簡易預約 (左) | 專站預約 (右)
國泰人壽的線上預約服務分成兩種,除了此次提到的簡易預約,還有另外提供專站預約。
簡易預約主打讓用戶瀏覽完感興趣、滿意的商品後,能快速進入到預約頁面,提供一個即時、便利又好操作的預約服務,瞄準特定的某種商品組合諮詢。
專站預約則會詳細羅列出所有顧問名單,也有更詳細的資訊(包含專業領域雷達圖、自傳等),用戶能依地區、性別、年資等多樣條件進行篩選。

Step 2 : 填寫預約資料 Before | After
在這步驟參考國泰人壽專站預約的呈現方式,將表單改成兩欄式排版。除了使問題看起來較不冗長,主要也希望國泰官網品牌的視覺風格能夠盡量達到一致。
另外,聯繫時段的選項拆成「先選平日或假日,再選方便聯繫的時段」,提供用戶較彈性的時段選擇;在填寫預約資料頁面下方,增加前一步驟已選的三位顧問頭像,協助用戶做即時 Recap。

點擊上圖「發送簡訊驗證碼」,展開輸入簡訊驗證碼的區塊
Step 3:預約完成

Step 3 : 預約完成 Before | After
在預約完成頁,將重要的預約資料以卡片方式呈現,如此一來不只能告知用戶預約申請已確實送出,更能提供即時的資訊做確認,也方便截圖保存。
這點在後續報告給曾接受訪談的朋友後,得到對方的認可,覺得這個功能很貼心也很實用。(感謝 inline 訂位系統給我的靈感)
▍反思與學習
這是我自學 UI/UX 以來首次獨立完成一個完整的產品流程優化專案,也認知到 UX 領域真的是一個大坑,光是前期的研究方法就可以拆分成好幾種。
一開始在做功課時,網路上的資料密密麻麻、看得我眼花撩亂……但這也讓我更確信自己對於這個領域的熱忱與熱愛,一想到還有許多未知的研究方法等著我去嘗試,就足夠令人興奮了!
回想早期放在作品集中的課堂報告,總是將 Redesign 的方向拘泥於華麗好看的介面設計,卻忽略前期質性與量化研究的重要性,現在回頭看都是滿滿的黑歷史。
其實透過研究,才能讓我們更貼近使用者的需求,透過測試與迭代去驗證我們的設計方案,進而尋找最佳解決辦法。
因為時程的關係,很可惜沒能參與到後續的開發與成效追蹤,也沒辦法將設計方案做後續的迭代驗證,未來有機會的話,希望能夠補足這一塊經驗,使我成為更加純熟的設計師 🙌
最後,感謝看到這邊的各位!如果覺得這篇文章對你有幫助,請拍拍手讓我知道,會成為我持續學習與分享的動力👏有任何的建議與想法,也歡迎留言與我交流指教~
※本文由 Millie Qiu 授權勿任意轉載,原文《國泰人壽 Product Design 實習:官網預約顧問功能優化》
瀏覽 610 次






