頂級 Web3 架構層解釋:前端、後端和數據

本文翻譯自:? Top Web3 Architecture Layers Explained: Frontend, Backend, and Data
介紹
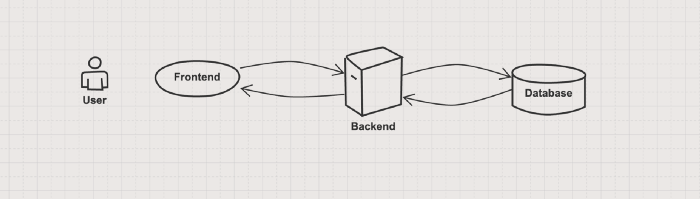
當我們談論 Web 3.0 架構時,我們指的是 DApps,它代表去中心化應用程序。 從歷史上看,Web 2.0 架構由我們最熟悉的組件組成:
- 前端 — — 瀏覽器從主機服務器獲取並呈現給用戶的客戶端應用程序。 通常用?️ Angular、⚛️ React 和任何其他流行的框架編寫;
- 後端 — — 服務器端應用程序(在某些情況下 — — 無服務器,意味著存儲在雲中)。 通常,一個應用程序會接管所有繁重的邏輯,包括管理數據庫。 它通過 API 與客戶端交互,並使用一種流行的後端語言編寫:JAVA、NodeJs、C#、GO、Ruby、Python。
- 數據庫 — — 它可以是 NoSQL 或 SQL 數據庫服務器。 基本上存儲所有客戶端和服務器數據。 最流行的數據庫是 Postgresql、Mongo。

當然,還有更多的組件,這取決於可擴展性,但這不在我們的主題範圍內。主要問題是 Web 2.0 和 Web 3.0 之間有什麼區別?
Web 3.0 DApp 中的後端層
DApp 的主要區別在於去中心化。您不需要集中式數據庫或 Web 服務器,您可以利用區塊鏈在計算機網絡之間分發應用程序。區塊鏈將充當“狀態機”? — — 通過驗證預定義規則來維護程序狀態和穩定性。狀態機在區塊鍊網絡的所有參與者之間傳播,驗證通過關於程序穩定性的共識進行存檔。
後端邏輯通過智能合約實現,稍後將部署到共享狀態機(區塊鍊網絡)。因此,後端駐留在點對點網絡中,每個人都可以通過匹配某些標準(例如,擁有和鎖定加密貨幣以便對更改進行投票或向程序提出建議)做出貢獻。但是前端是如何工作的呢?

Web 3.0 DApp 中的前端層
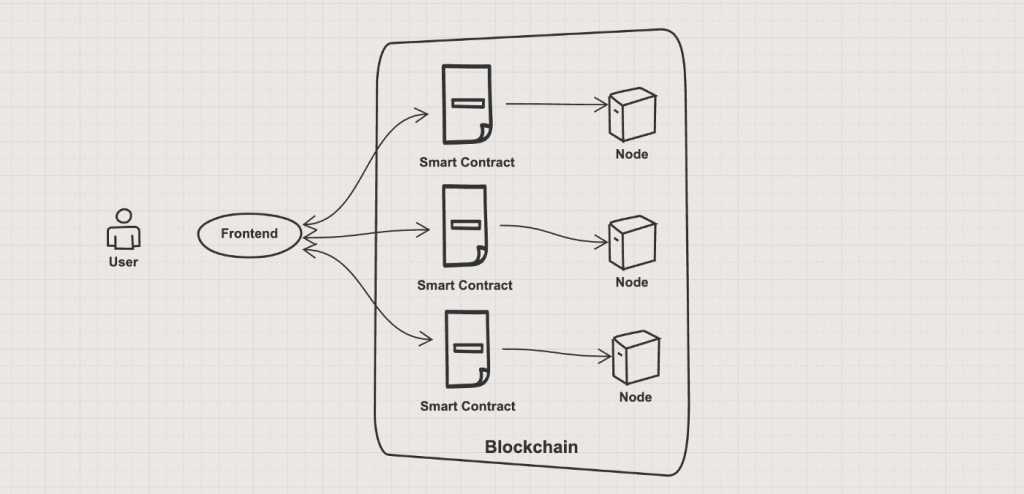
DApp 的主要前端架構專注於與智能合約(去中心化程序)的通信。它將不同於常見的前端 — 後端通信。
區塊鍊網絡中的每個節點都承載著程序的狀態,如果要與智能合約進行通信,則必須與其中一個節點進行通信,它可能是:
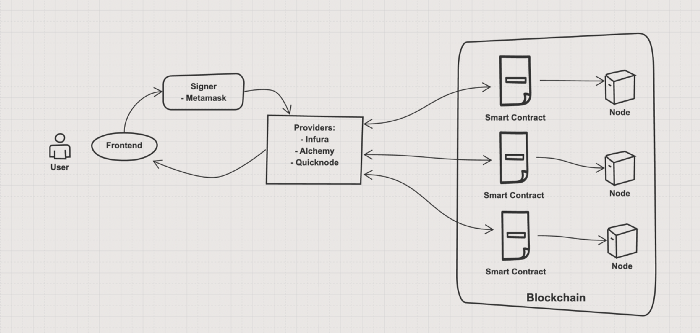
- 第三方節點提供商,如 Infura、Alchemy 和 Quicknode
- 或者通過自己運行狀態機來設置自己的節點;
啟動區塊鏈基礎設施可能非常具有挑戰性,尤其是當您想要擴展它以添加更多節點時。當用戶提供時會很方便,缺點是它創建了一個集中的依賴組件。
所有提供商都在實施 JSON-RPC 規範以與區塊鍊網絡進行通信。 RPC,或遠程過程調用 — — 是一種請求-響應協議,它定義了允許客戶端將消息發送到遠程機器以執行功能並檢索響應的規則。在這樣的通信中,程序在客戶端機器上運行,這意味著客戶端不知道遠程機器。所有通信都通過 HTTP 或 Web Sockets進行。
當提供商連接到區塊鏈時,客戶端能夠獲取有關區塊鏈狀態的信息。但是客戶端如何寫入區塊鍊網絡呢?所有寫請求事務都需要使用客戶端的私鑰進行簽名。每筆交易都會向客戶收取汽油費,這是一種加密貨幣,它將用於驗證交易的其他節點(礦工)。
這樣的提供者,如 Metamask,就像交易簽署者和提供者一樣。它將私鑰存儲在瀏覽器中並在客戶端發出交易請求時進行簽名,它還連接到區塊鍊網絡。

Web 3.0 DApp 中的數據層
? 這是您的數據,請擁有它!
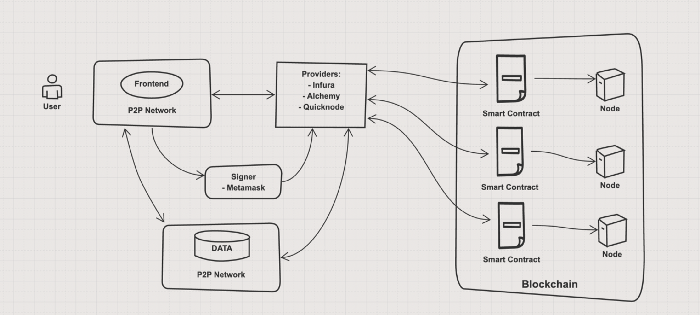
由於交易 Gas 費,將數據存儲在區塊鏈中的成本可能相當高,使用非區塊鏈解決方案(如點對點存儲 — — IPFS 或 Swarm)更為合理。
IPFS — 是一種點對點文件系統協議,允許您跨機器網絡存儲數據。 在沒有流行瀏覽器的原生支持的情況下,IPFT 使用私有或公共網關連接到網絡。
Swarm — 類似於 IPFT,唯一的區別是系統通過以太坊區塊鍊網絡中的智能合約維持。
為了使您的前端也去中心化,您可以使用相同的點對點存儲解決方案。
最後是為了簡化查詢存儲在區塊鍊或點對點網絡中的數據 The Graph。 它將 GraphQL 查詢轉換為智能合約事件和點對點網關。

結論
Web 3.0 DApp 架構可能看起來勢不可擋?。 確實如此,但是出現了更多旨在簡化構建體驗的工具,例如 hardhat和thirdweb。但不要懷疑:
如果您想學習如何使用 web 3.0 堆棧構建 Web 應用程序,請拍手?
並在 medium 和 twitter上關注我,我正在編寫構建NFT市場的教程,如果您不想錯過它,請單擊關注?
本文由 胡家維 Hu Kenneth 授權轉載,原文連結
瀏覽 2,924 次






