PM 產品經理必學工具列表:成為產品經理的第一步

本篇文章整理我個人建議 PM 產品經理要會使用的工具,以便於能夠順利著手工作與發揮團隊影響力。若是不理解什麼是產品經理的同學,可以參考《產品經理是什麼?需要具備什麼能力?》這篇文章。任何想了解產品經理這職位或者精進職涯的同學,都很適合閱讀本篇文章,
從目的性的緯度梳理,會區分為:
- 產品設計 & 思路
- 專案管理
- 數據實驗
- 簡報 Presentation
- 其他
(一) 產品設計工具 (Product Design)

在大多數的公司,PM 產品經理只需要涉及到畫原型 (prototyping),並不會涉及到 User Interface Design (UI) 使用者介面設計 以及 Interaction (交互設計):前者廣義而言即為設計在設備上真實會看到的介面,包含根據作業系統以及螢幕長寬比的介面適配等等;後者包含設計頁面間如何切換 (例:漸進變淡換頁、上下左右切換頁面等等)。原型可以簡單理解為:解釋一張介面具備哪些元素 (按鍵、圖、功能位置)、頁面間的流程為何。
PM 產品經理不需要具備跟 UI 設計師、產品設計師 一樣的專業 UI/UX 設計能力,只需要具備能夠表達自己設計的產品流程與大致樣貌的能力即可。為了完成原型,建議產品經理具備以下其中一個工具的能力:Figma、Sketch、Axure,或者任何其他可以幫助你完成產品原型的簡單工具。
Figma (figma.com)

Figma 的定位是讓使用者設計 UI/UX 使用者介面與交互體驗,不是僅僅到了原型的階段。但也有不少PM產品經理傾向學習到如此的深度。
Figma 結合了保存文件在雲端的在線協同特性,處理速度快、以及其跨平台 (Windows, Mac, Chrome, Linux)的特性,Figma 算是現在最受歡迎之一的UI/UX設計工具。它具備很多 Sketch 必須要透過第三方插件 (extention) 才能夠完成的功能,例如:Zeplin (評論)、Liveshare (在線分享)、Abstract (版本歷史管理) 等等。
任何設計透過一個 link,可直接讓團隊評論與建議。個人建議 PM 產品經理學習 Figma 的深度到知道如何使用其 Library 中的基礎元素 (icon, device interface, placement 等等) 與拖拽介面來製作原型與表達產品流程即可,不建議花過多時間精進產品設計能力到設計師的水平。
但如果是對於設計有追求的 PM 產品經理,我推薦 YouTube 上的免費學習資源 — AJ&Smart: Figma Design Tutorial: Get Started in Just 24 Minutes! 這段影片中可以學習到基礎的 Figma 使用技巧。若是你本來就會使用 Sketch,要轉移到 Figma 是非常容易的事情:Figma 支持導入 Sketch 文件。Figma 比較明顯的缺點在於語言的部分:有不少語言仍然是英文展示,需要使用者花點時間習慣。
Sketch (sketch.com)

Sketch 的定位與 Figma 重合的部分在於其 UI/UX 設計的部分,不只是在畫原型的深度而已。但是 Sketch 的在線協同功能不像 Figma 一樣簡易。舉個實例,Figma 是可使用網頁版直接進行設計,與生成 link 提供給團隊進行評論。但是 Sketch 需要第三方插件 (例:Zeplin)的輔助完成此事。
如果要從 Figma 跟 Sketch 選擇一個軟體來學,我個人會建議選擇 Figma。目前整個市場都是傾向在線協同的賽道,並在實務中 Figma 能提高效率。
Axure (axure.com)

Axure 是我第一個接觸的原型設計工具,它的定位就是方便使用者簡便的設計基礎原型,我個人還是很推薦不想花費過多時間學習 UI/UX 的設計細節的產品經理使用 Axure。為什麼呢?首先,釐清一下優先級,PM 產品經理的職責在於帶領團隊完成清晰目標,而非花過多時間設計精美的使用者介面。
Axure 可以快速完成線框圖、流程圖,進而完成原型。我認為其操作難易度與 PowerPoint、Keynote 基本是相等的;基本就是拖跩一個介面模板,鍵入文字與置入元素 Placements,串連流程去表達產品原型。
YouTube 上有免費的完整教學影片:Axure RP Prototyping Noob to Master,在此推薦給大家做學習 (可開啟字幕,如果能幫助理解)。
其他 Others

我確實在職場中看過完全不會使用 Axure、Sketch、Figma 的 PM 產品經理,他們取而代之使用的工具會是使用 Google Slides 或者 Keynote 中的工具來表達自我的產品理念,也確實有藉由這樣的能力就能做到上位的。在此強調,產品經理的存在意義在於帶領一個團隊達成一個目標。在一般的公司徵都會替一個團隊配有產品設計師 (Product Designer) or UI/UX 設計師,產品經理應該思考的是如此最大化思考戰略的時間,以及如何和設計師配合視覺化自己的理念。
(二) 專案管理 (Project Management)

現在許多公司都使用敏捷開發 (Agile) 的方法論,加上其適應公司的方式跑專案,大多數是沒有專案經理 (Project Manager) 的。這樣的時空背景下,PM 產品經理大概率就必須身兼專案管理的職責。
專案管理的核心是什麼?確保讀者能夠很快的知道產品規劃:在什麼時候大概會發生什麼事情、不同部門在理解了規劃後應該對應執行的行為 (action items) 到底是什麼呢?
舉個例子:假設兩個月之後, Instagram 要上新功能:網路紅人深度內容訂閱制 (Subscription) ,幫助他們可以賺更多錢,那麼即便在產品端有這個功能,必然要提早進行專案管理讓行銷與營銷側的部門知曉,方便他們維護與網路紅人的關係,並且在市場上利用產品端內、端外的途徑打通此消息,最大效益化這一個產品變動造成的正面效益。這些都不僅僅是產品端的改動,更是專案管理將消息正確傳遞的影響。
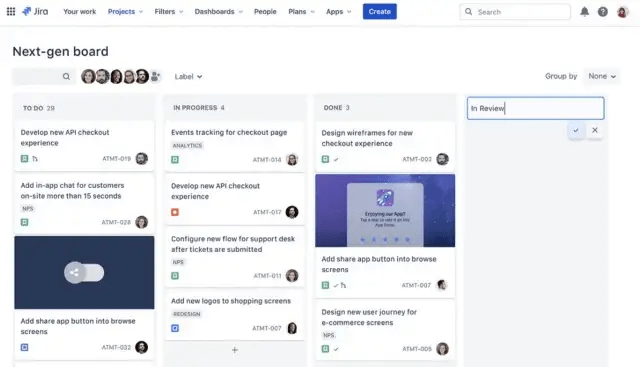
Jira

澳洲最大互聯網公司之一的 Atlassian 設計的產品 Jira 無疑在專案管理工具中肯定是會聽過的。Jira 本身是對於工程師管理專案相對友好的,它可以用 Epic 的關係把一個大的 Task 專案關聯,並且一個大的 Task 可以拆解成若干個 Sub Tasks。並且這些 Task 與 Sub Task 可以有對應的屬性 (例:負責人、開始/結束時間、屬於產品中的哪一個模塊等等),一般來說產品研發團隊內部很大概率會使用 Jira 來進行專案管理與訊息傳遞。
Jira 的功能包含專案列表、湧道管理、燃燼圖、Roadmap 時間列表等等的表達形式,是我個人還蠻喜歡使用的專案管理工具之一。我個人使用時體認最大的缺點就是,學習成本還是比較高的。對於不熟悉產品研發流程的非產品、非研發的同學使用起來通常是抱怨連連。
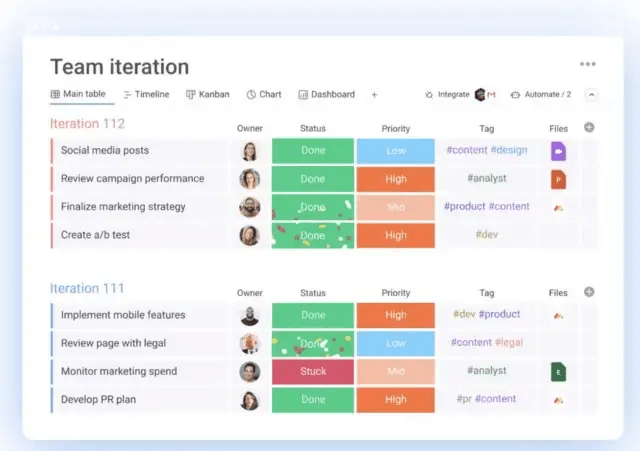
Monday.com

Monday.com 與 Jira 的目標用戶明顯不同,我個人使用起來比較深的體悟是: Monday.com 對於非產品、非研發的同學特別友好,而且每個版的欄位很容易客製化,而不是死死的模板。
舉個例子:如果我要維護一個給非產品、非研發的同事們查詢專案進度的版,我可能會以「功能預估發布時間」為一個時間維度,而不是一般產品與研發同學們熟知的「版本號」、「Build Version」這種相對生澀的字眼。針對要每個專案的「目的」,我也會寫更加易懂的字眼,而不是寫上相對難懂的「ARR」、「 ARPPU」之類的。而針對產品與研發的同學,就可以另外客製化適合的版來做專案管理;
Google Sheets
許多 SME (Small and Medium Enterprises) 並不會想要花錢去購買專案管理平台,所以使用 Google Spreadsheet 來進行專案管理也是很常見的方式之一。網路上有非常多專案管理的 Google Spreadsheet 模板,針對產品經理而言,只要具備理解能力與解決問題的能力,對於每一家 SME 可能都會有自己的專案管理表格的現象,相信花點時間都能慢慢上手。
瀏覽 3,029 次