產品經理生存之路 – 管理後臺需求思維

圖文/shijia
當接收到一個管理後臺需求時,紀錄一下當時的思路。
前言
嘗試切換角色,接收到一個「管理後台娛樂城報表頁面(儀錶盤)」時,需求分析、設計的理念是甚麼?如果接收到大目標的需求又該如何收斂?
並且透過這樣的思考,來把面試題目翻轉為自己的作品集!記錄自己解題思維。
需求
清晰,直觀的展示出各遊戲廠商的交易概況。
思路
動機
公司內部營運人員發現在整理各家廠商營收報表時,有資訊四散沒被統整的問題。
現況
無法即時了解營收狀況,就長遠來看未來擴增更多廠商時,會有確認廠商的困難,也考量到與廠商能夠有良好的互動,可自行操作的後台介面可以提高信任感。
目標
若以 SMART 來說,後臺儀錶板擴充性佳、元件複用程度高、操作直覺不用特別進行教育訓練、可順利跌代。
執行
搜集資料
腦海裡直覺浮現幾個樣式及編排
- 我曾經使用過的後台長怎樣?
- 如果站在營收報表的角度,我想看到什麼?
- 怎麼樣可以直覺性操作不同維度?
因此詢問了 google 大神:
keywords:dashboard figma UI、chart、營收報表這類的關鍵字進行第一輪的搜集
由左至右,由上至下,由大到小

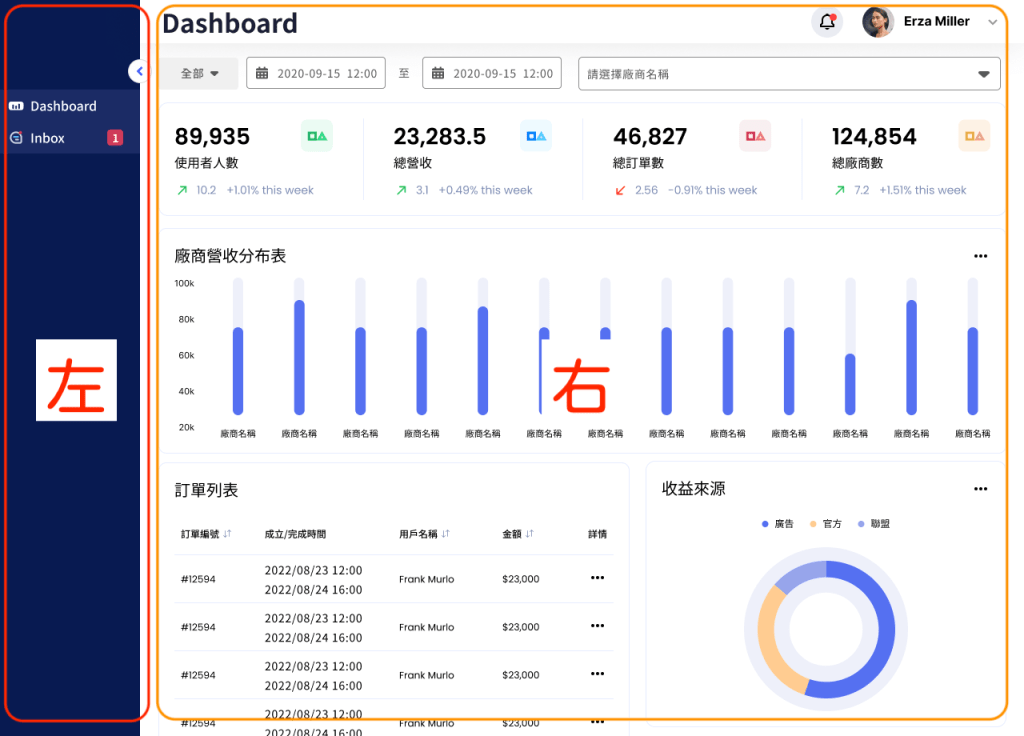
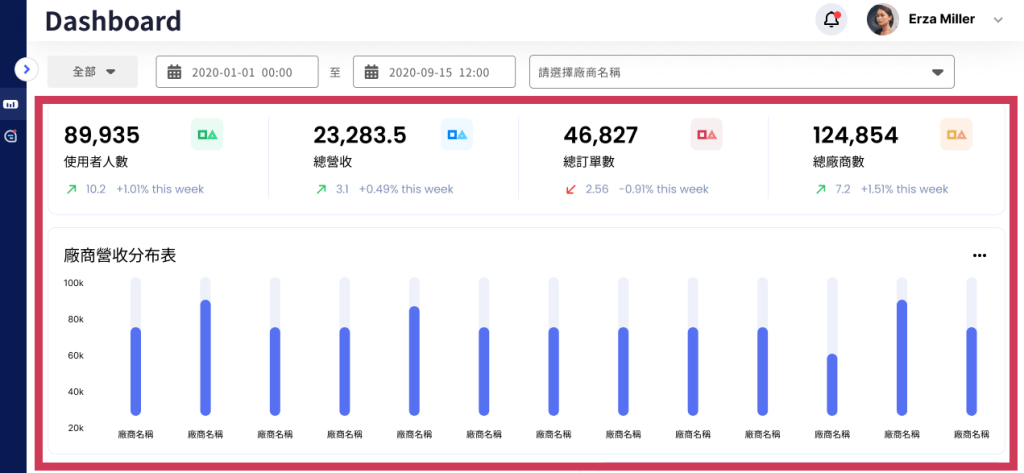
在使用者直覺上,閱讀順序都是由左至右,所以設計了左右兩大區塊:左邊設計成 NavBar 可收合形式,為了讓右區塊的報表最大化,並且若後續有不同的區塊功能也能直接新增,確保此區塊的必要性。

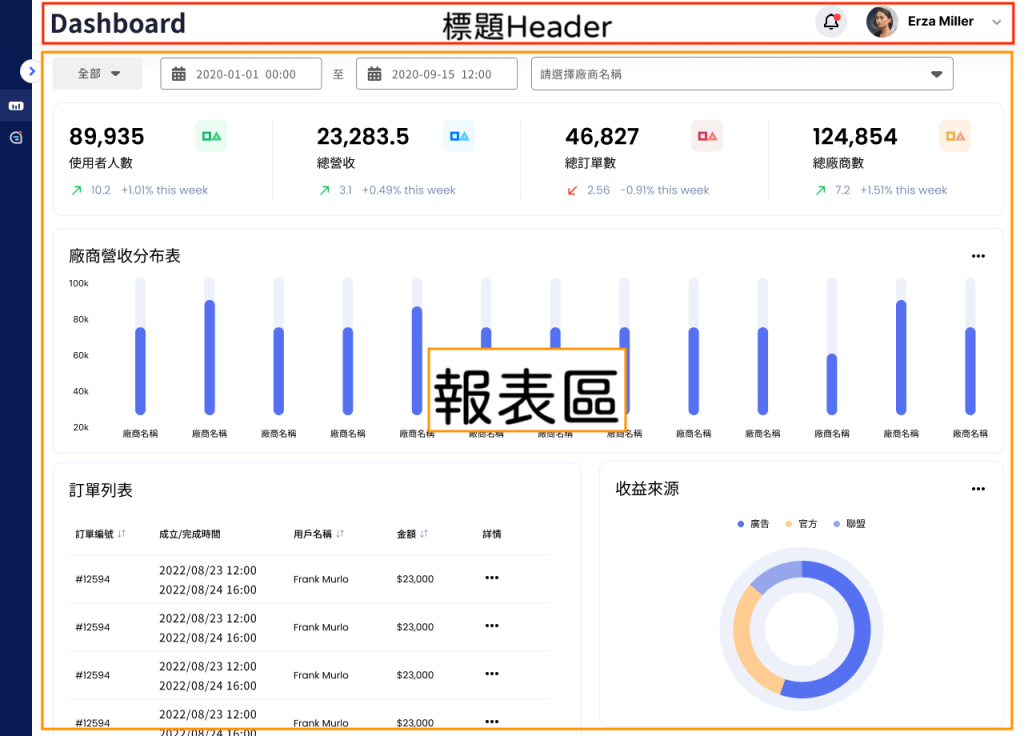
右邊區塊則分成上下兩個區塊:之所以稱為標題區,他也算是導覽列,但更重要的比較偏細節面的功能,有點類似 FB 開啟後,最右上角也是類似的操作,確保通用性。
報表區則是依照由大到小資訊架構進行排列
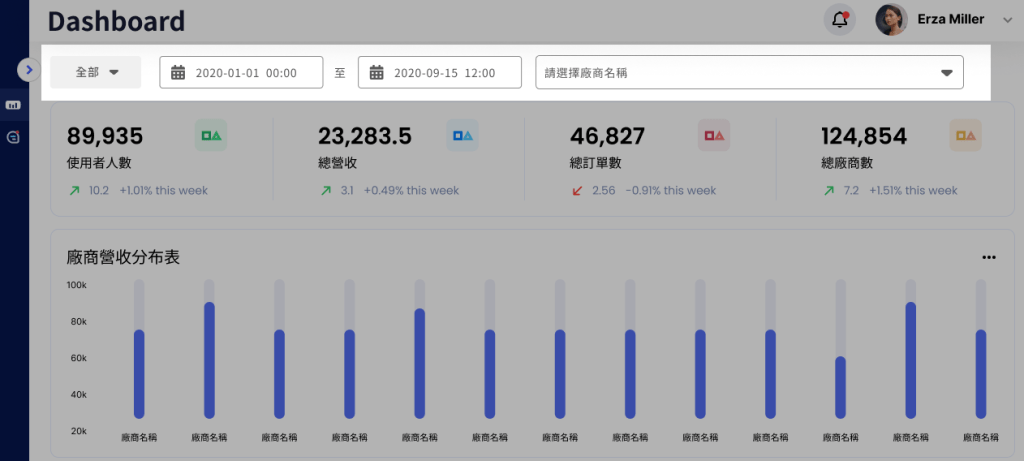
- 控制放在最上方,像是日期、篩選廠商名單等等,確保「控制」後由上至下可以觀看到對應訊息。


2. 先呈現「所有」的資訊,意思就是所有廠商的總營收、總訂單、總人數等等,這也可以讓使用者可以直覺性的知道接下來區塊會有哪些資訊,確保最重點的方在醒目的位置。
3. 預設是長條圖,因為想要最大化顯示廠商的數量,並且可以展開填滿畫面,填滿畫面後則變成橫條圖透過滾動的方式可以往下確認。
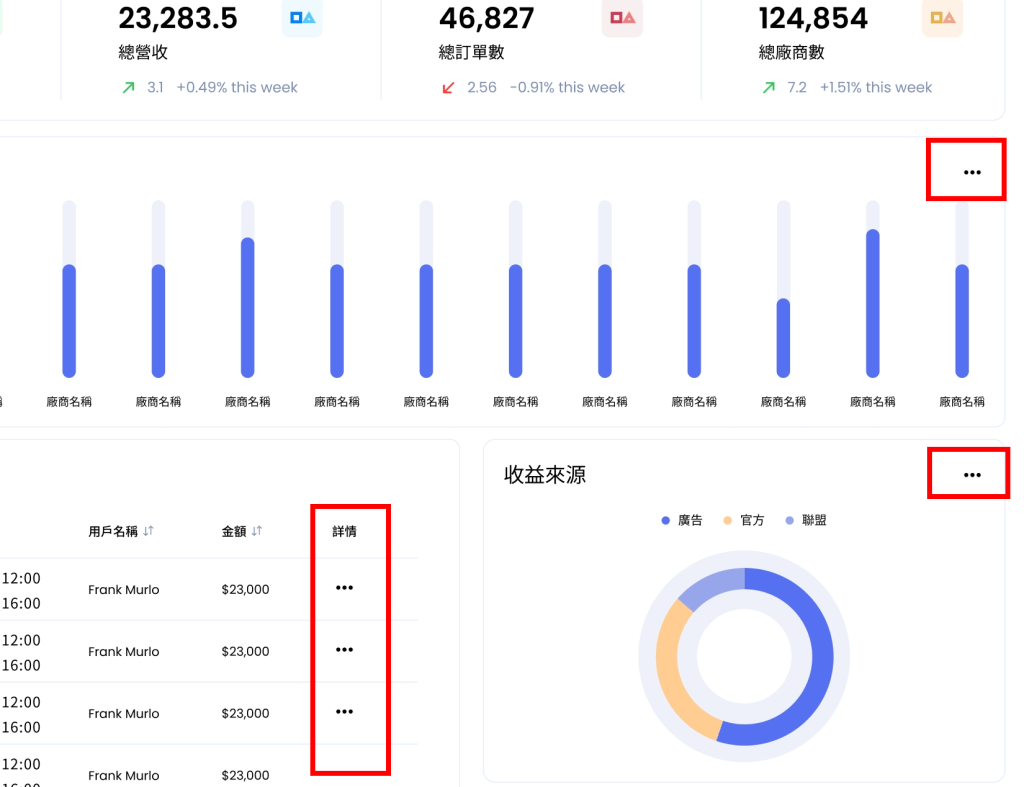
- 因為是營收,所以免不了就是透過來源及訂單的區塊,在最下方的區塊裡也是用「總訂單」、「總來源」進行區塊的切分,這個區塊若認為來源或是訂單區塊需要調整,整塊一起掰掰就可,區塊的右上角做了跟上方總廠商營收區塊,也能展開更多資訊。

適當的收合、處理重要資訊

剛剛上面提到的「展開」其實也是在做資訊整理上非常重要的,因為要在有限的視線範圍內把最重要的資訊留下,資訊也可以依照實際需求進行調整,但是展開後就代表細膩度的資訊,所以在區塊中都有這樣的設計。
結論
我認為在評估後台需求上,多半要考量到操作直覺、教育訓練、簡單清晰為思考重點,這也算是我自己完整的做完 prototype,算是 PM 之路上的 Side project!
題外話,在做完沒多久就看到 Adobe 以 200 億美元收購 Figma 的消息 ?
容易陷入的思考誤區
思考過程中有想到幾個我認為容易踏入的陷阱:
- 因為是大需求,我就什麼都想要?
這樣的思考會來自於需求大範圍所容易踏入的,因為看起來需求很大,想做的事情很多,所以就麼資訊都塞入,則會導致資訊過於氾濫,找不到重點。 - 儀表板的定義?
這件事情主要是要思考「要給誰看」、「利害關係人」的評估,如果怎麼樣的換位思考才能夠讓人有「統整」的感覺?除了上方提到的收斂資訊外,這點就比較偏向「操作順暢度」、「區塊重點資訊擺放」。 - 適用的圖表?
源自於我們接收到需求時,有個重點關鍵字「營收」,這也相對考驗 PM 的搜集資料能力,何謂營收重點資訊?想表達「營收」要用怎麼樣的圖表最簡單明瞭?
而在用圖表的同時也必須要考量到 X 、Y 軸甚至有部分還需要考量到 Z 軸需要擺放哪些資訊,確保圖表的資訊重點與需求相符。
瀏覽 1,366 次