原來程式碼品質也可以被檢測:初探 SonarQube

前言
筆者最近在自學 DevOps 的過程中,發現除了要了解基本的 CI/CD 流程外,更重要的是了解可以利用哪些工具來輔助整個 CI 的流程,今天筆者要來介紹一個好用的程式碼檢測平台:SonarQube。
雖然在現今的開發很多時候都會藉由 code review 搭配各式的 linter 進行開發,但百密總有一疏,這時候就可以透過 SonarQube 幫助開發者檢查一些潛在的 bug,這些 bug 有可能在開發時 linter 並沒有噴錯,而且在 code review 時可能也不小心漏看了,假如可以在 CI 的流程中加上 SonarQube 來掃描整個 codebase,這時候就可以讓整個專案的程式碼有更高的品質。
什麼是 SonarQube
SonarQube 是一套基於 Java 開發的程式碼檢測以及品質管理平台,由於這套工具是用 Java 開發的關係,所以讀者要先記得去安裝 Java Development Kit(JDK),這樣後續才能順利的啟動 SonarQube。
SonarQube 也提供了不少的服務像是:
- 網頁化操作(會在下一段內容進行說明)
- 支援非常多種程式語言的分析檢測
- 提供程式碼重複性、潛在 bug、測試覆蓋率等等相關報告
- 提供自動化分析並且結合主流的 CI 工具
- 提供程式碼改善建議
- 整合 JIRA、Mantis、LDAP、Fortify 等外部工具
- 提供歷史紀錄以利於後續追蹤
由於 SonarQube 提供太多種服務了,這裡筆者只列出幾點個人覺得最值得提出來與讀者說明的服務,有興趣的讀者可以再自行去官網上面進行相關的資料閱讀。
啟動 SonarQube
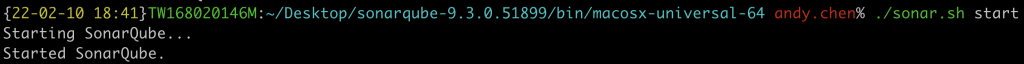
由於筆者是使用 mac 系統,因此這邊筆者以 mac 的操作方式進行介紹,首先可以在終端機中進入 /bin/macosx-unversal-64 的資料夾,並下 ./sonar.sh start 這個指令啟動 SonarQube 的服務。

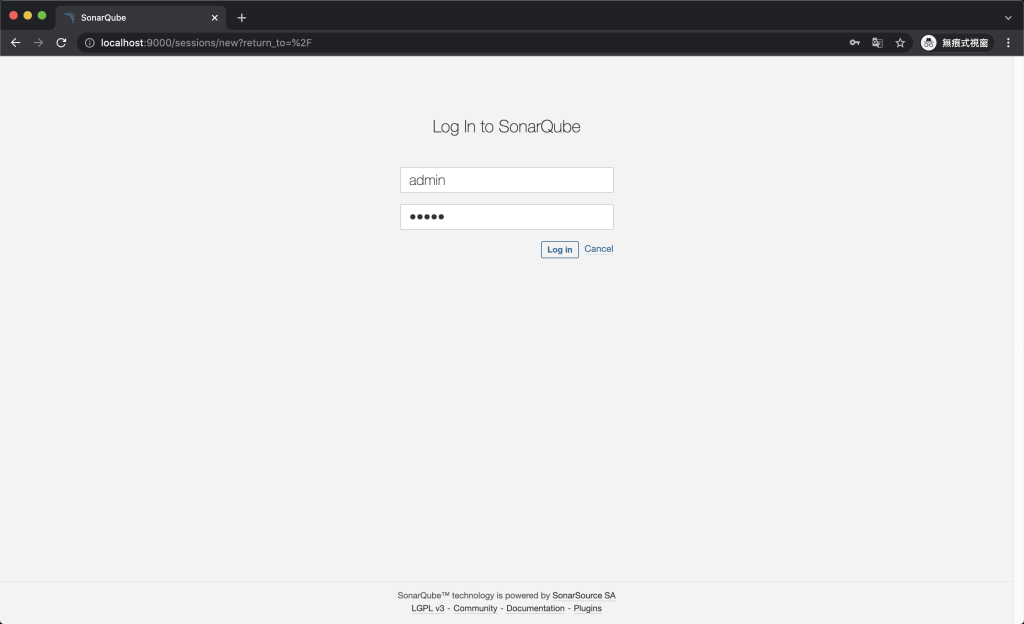
啟動服務後可以在瀏覽器打上 localhost:9000 即可開啟 SonarQube 的網頁,預設的帳號及密碼都是 admin ,輸入後即可在 local 端開始使用 SonarQube 提供的檢測服務嘍。
SonarQube 操作說明
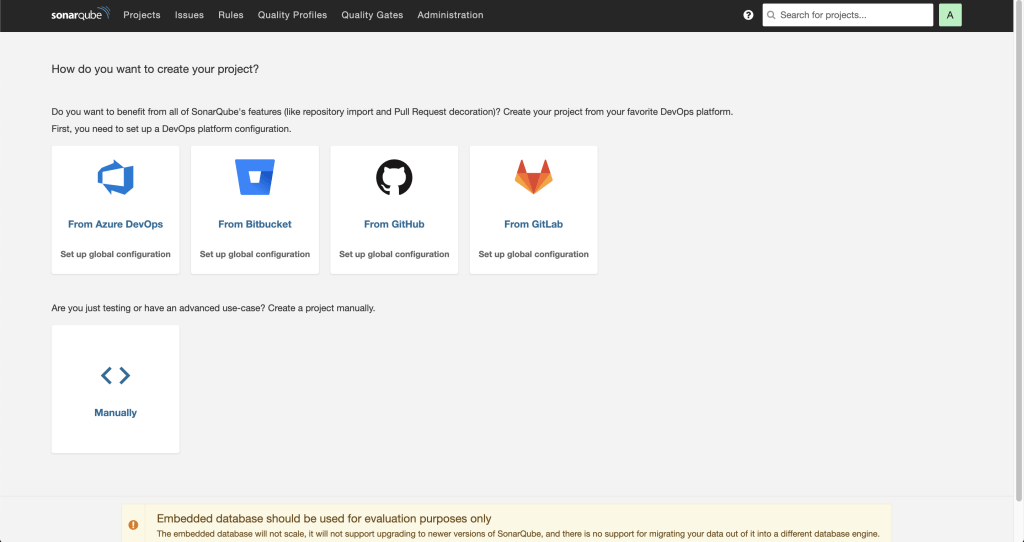
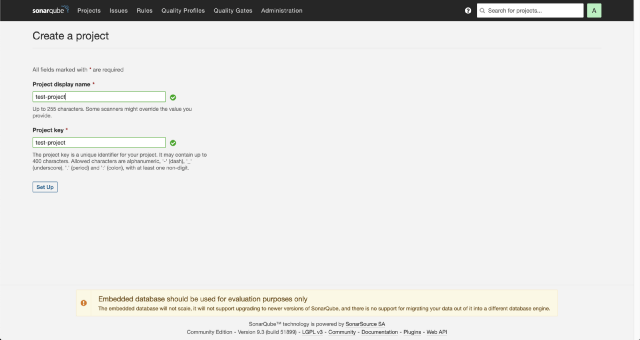
登入後就可以開始進行 Project 創建了,這邊的 Project 主要是方便開發者可以進行專案品質的控管,創立好 Project 才可以開始針對想要檢測的 repository 進行檢測。

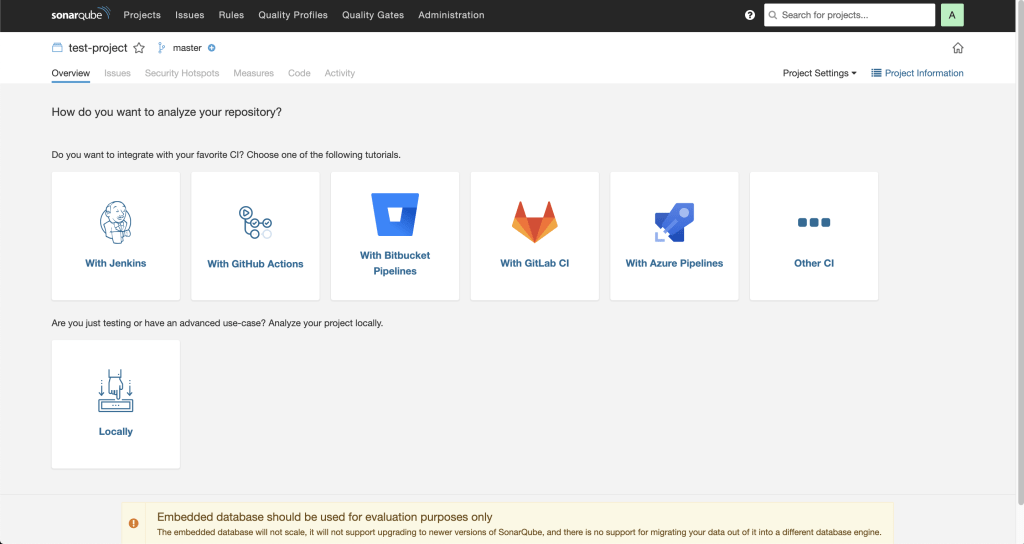
我們也可以看到 SonarQube 整合了非常多用來創建專案的主流工具例如 GitHub、Jira 等等,假如讀者本身是有在使用這些工具進行專案的管理也可以直接整合現有的架構,這邊筆者為了方便介紹所以選擇手動創建 Project。

建立好 Project 後可以看到 SonarQube 也支援許多主流平台的 CI 機制,由於筆者也是為了方便介紹所以選擇手動測試 local repository。

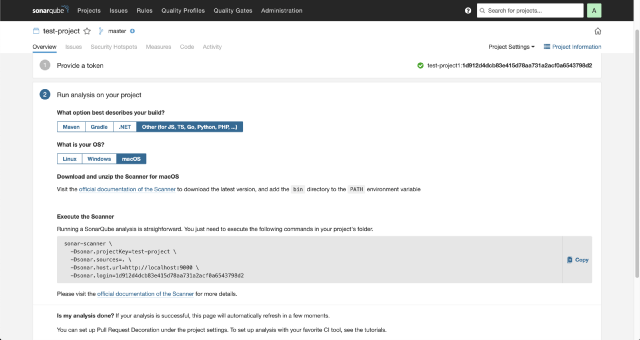
想要進行分析檢測之前還需要產生一組 private token,利用這組 token 我們在之後進行檢測時可以確保檢測的結果會擺在這個 project 內。

之後就可以選擇要檢測的程式碼是屬於哪種語言以及目前電腦的 OS,都選擇完後可以去官網上下載最重要的分析工具 SonarScanner,這套 scanner 就是負責檢測程式碼的工具。

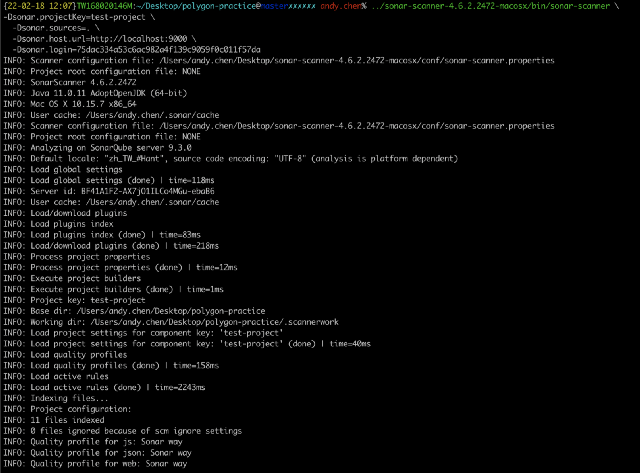
下載完後就可以複製下方的指令進行程式碼的檢測啦!

SonarScanner 檢測結果
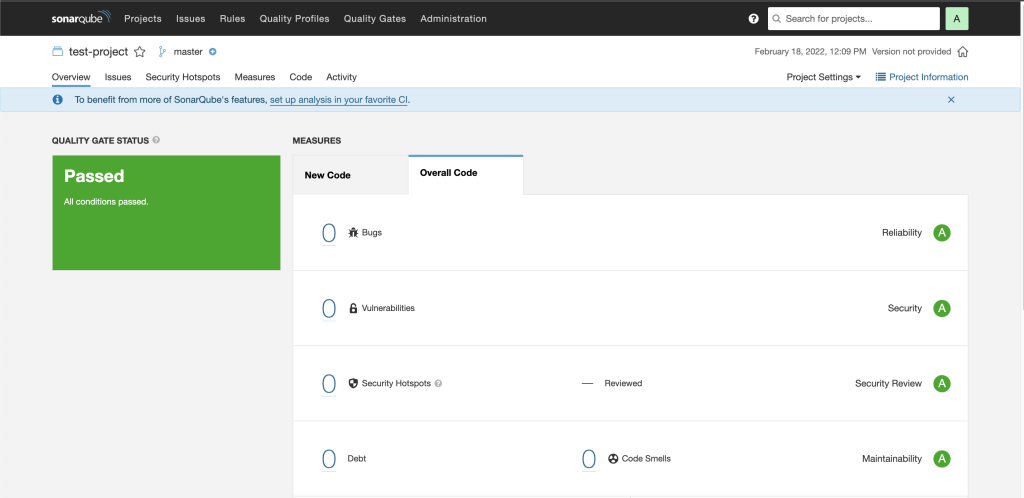
在上面的步驟檢測完後,我們回到 SonarQube 的平台就可以看到剛剛建立的 project 已經有了初步的檢測報告,假如程式碼都沒有什麼潛在的問題就可以看到報告會是綠色 Passed 的狀態。

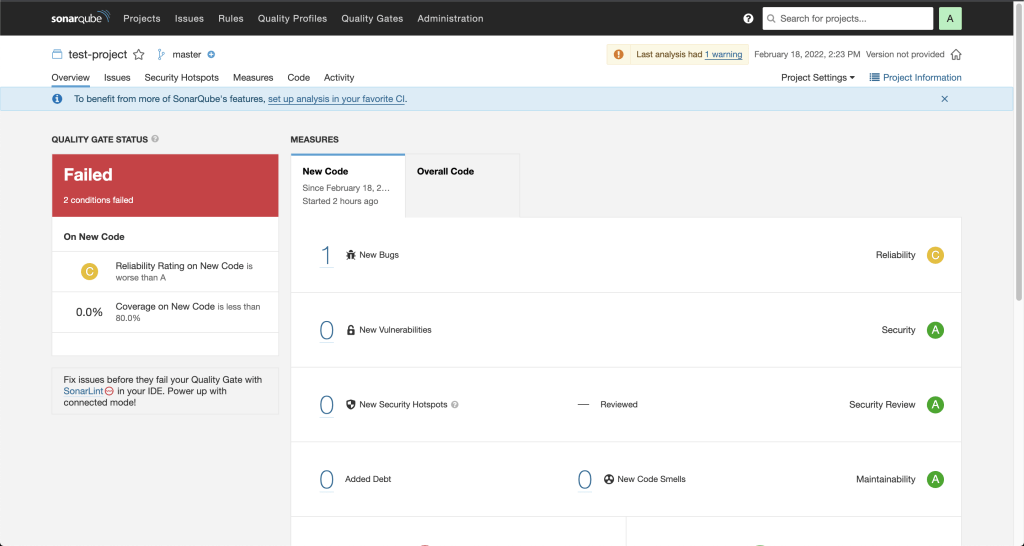
但假如程式碼有潛在的問題,這時候報告就會出現紅色的 Failed 並且指出有幾個 bug 產生。

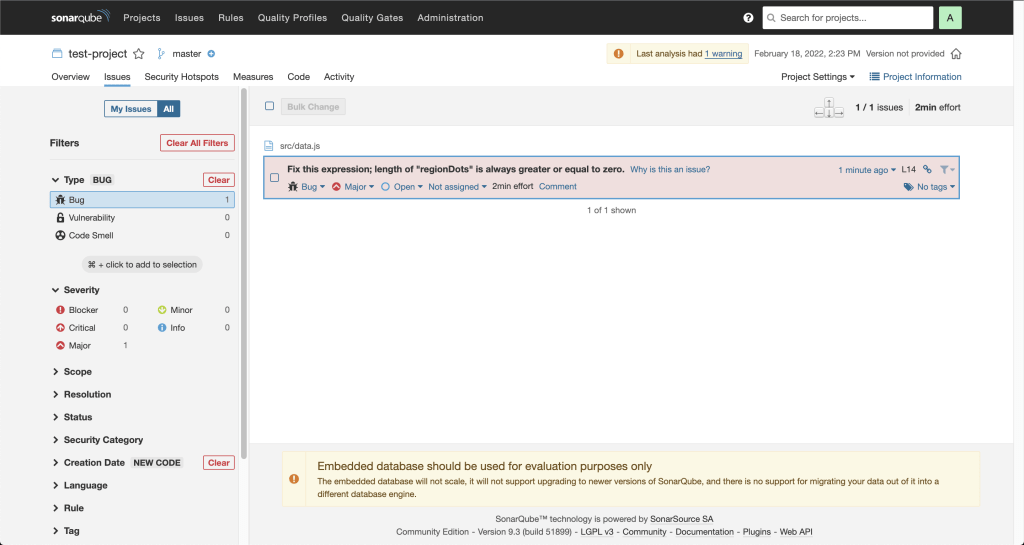
接著點擊 issues tab 就可以看到目前潛在的 bug 是從哪個檔案的哪一行中產生。

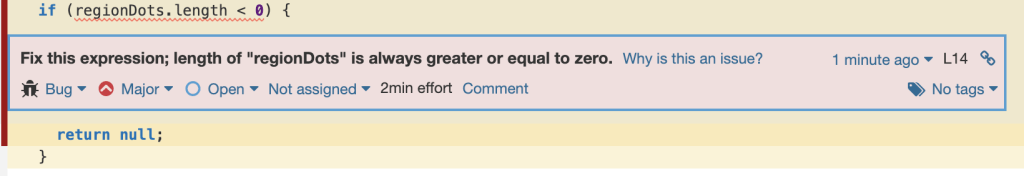
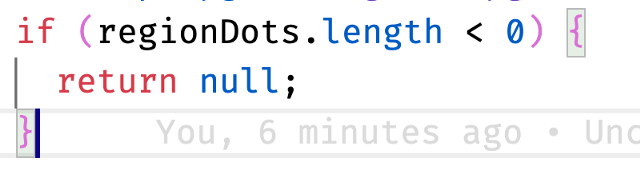
再點進去後就會看到潛在的 bug 的錯誤訊息,我們可以發現 array 的長度一定會是大於等於 0 可是我這邊卻寫了小於 0,所以這個 if 判斷條件永遠都不會通過。

但我們回到程式碼後可以發現即便我們有安裝 linter 也不會檢查出這種看起來就是有問題的寫法,因為 linter 通常都是在檢查語法上的錯誤,這時候 SonarScanner 就幫助了我們可以進行更深入的檢查。

SonarScanner 設定檔
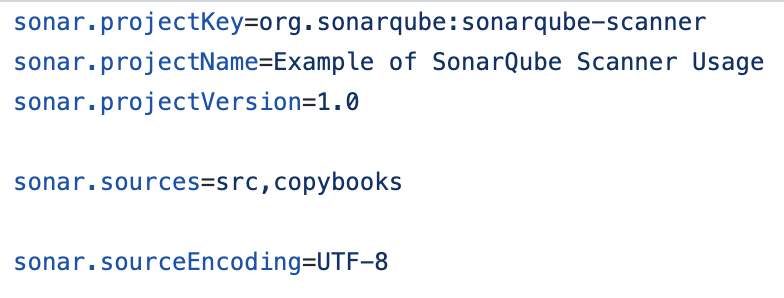
其實 SonarScanner 也可以進行一些客製化的設定檔,這時候就需要建立一個叫 sonar-project.properties 的檔案,這份檔案裡面可以設定一些 SonarScanner 提供的 analysis parameter,由於這些設定參數實在是太多了,所以筆者不會一一介紹,有興趣的讀者可以參考官網,裡面有所有參數的詳細介紹,整體寫法會像下圖這樣:

小結
這次介紹了 SonarQube 這套程式碼檢測平台,由於筆者本身是一位前端工程師,因此只會利用 ESLint 或者 TSLint 進行程式碼檢查,但程式碼還會有一些潛在的 bug 可能是這些 linter 無法檢查出來的,這時候 SonarQube 就起了一個很大的作用,幫助我們在開發時可以進行更深入的解析,假如讀者未來有要做一些 CI 流程的話,不妨也可以把 SonarQube 考慮進去喔。
Reference
![]()