軟體 PM 撰寫規格書的三大工具之二,Functional Map | 專家論點【朱騏】

前言
在 上一篇文章 中,我提到軟體 PM 撰寫 Spec (產品規格書)時至少包含三種文件:User Story、 Functional Map、UI Flow,並說明 User Story 可以如何撰寫。
這篇文章讓我們繼續研究第二種文件 — Functional Map ,應該如何撰寫。
一、Functional Map 是什麼,該怎麼寫?
先來看一下 Functional Map 的用途:
將使用者需求變成功能規格圖表,主要用於和開發人員確認需求,通常會以心智圖呈現。
盤點使用者故事
這裡提到的「使用者需求」,就是上一篇文章說到的「使用者故事」。用電商網站舉例,假如我們已經盤點出以下使用者故事:
- 作為一個使用者,我想要登入會員,才能記錄個人資訊。
- 作為一個使用者,我想要能搜尋產品,才能快速找到我想要的東西。
- 作為一個使用者,我想要能加入購物車,才能瀏覽其他想要的商品
- …
將使用者故事轉化成心智圖

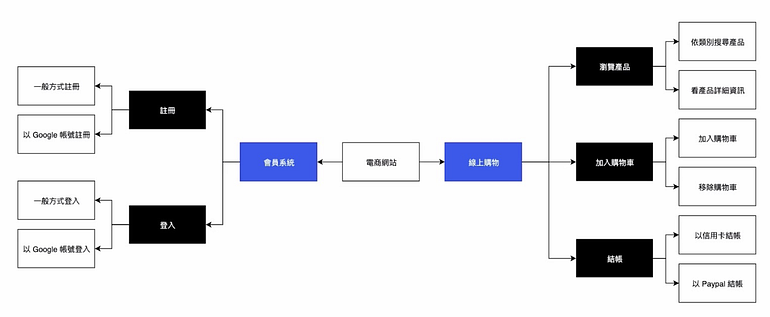
圖片來源:《UI 設計入門:畫出有程式邏輯的設計稿》
上圖的藍色長方型為「User Activity」、黑色長方形為「User Task」、白色長方形為「User Story」,若對架構不清楚可以複習 User Story 文章。
有沒有覺得需求頓時清楚許多?雖然電商網站的功能非常複雜,但透過階層化的整理,每一個使用者故事 (需求) 都可以歸類到某個確切功能下。
二、工具推薦,畫 Functional Map 的好幫手
網路上有許多繪製圖型的工具,以下推薦 3 個 。
1. Draw.io

Draw.io 是我現在工作最常使用的流程圖工具,也可以拿來繪製上圖範例的 Functional Map。
優點:免費!圖案支援豐富,提供多種圖型的元件,可以繪製 Flowchart, UML chart, BPMN, Entity Relation 等圖型。
缺點:圖案中規中矩,喜歡設計感的人可能覺得太樸素 ; 功能較多需要一些時間熟悉介面。
2. Coggle

目前我生活中主要使用的心智圖軟體。
相對於 Draw.io,Coggle 更適合用來繪製「心智圖」的圖型,操作上比起 Draw.io 更直覺,最重要的是 — 元素之間可輕易的進行連結,更符合心智圖中要不斷進行想法連結的需求。
優點:有設計感,支援 Markdown語法,元素之間可輕易連結的特性,更符合心智圖的繪製需求。
缺點:進階功能需要付費 ; 無法畫出工整的圖型,對於喜歡方正設計的人來較無法接受。
3. Xmind

老牌的心智圖軟體,自己第一款使用的心智圖軟體就是「Xmind」,可以畫出相當複雜的心智圖型。
優點:功能比 Draw.io 還有 Coggle 更完善,支援多種專案管理常見圖型。
缺點:2017 年取消了雲端同步服務,必須將畫好的圖型下載保存在電腦中,考量到檔案存取的方便性,我後來從 Xmind 轉移到 Coggle 。
三、結語
「Functional Map」的目的是將使用者需求變成功能規格圖表,主要用於和開發人員確認需求,通常會以心智圖呈現。
俗話說:「看圖比看文字來的直覺」,Functinoal Map 提升了團隊之間對於 Spec 的溝通效率,是一個非常棒的工具。
下一篇文章來談談寫 Spec 的第三項工具 — UI Flow。
瀏覽 15,481 次