【學長姊帶路】LINE Taiwan/17Live/Binance/Tiktok/ByteDance 前端工程師 面試經驗分享
原標《台積電技術員面試經驗分享|面試經驗分享》
作者/布魯斯前端
前言
每次在準備面試的時候,最困擾的問題就是找不到類似的經驗參考,所以想把這一年面試的心得分享給需要的人。最一開始求職的原因很簡單,因為上半年時,原本的約聘工作合約快到期,快沒飯吃了所以開始找工作。但面試時間不是集中在上半年看起來有點奇怪,這是因為年中年尾意外遇到了一些機會是HR linkedin上邀約的,覺得有興趣就去試試看。

時間線+結果大概像這樣:
LINE Taiwan:2019/10 ~ 2020/01 (沒Offer)
17Live: 2020/02 (Offer Get)
Binance:2020/07 (Offer Get)
新加坡Tiktok(ByteDance):2020/11 (Offer Get)
所有面試的職位都是前端的軟體工程師/Frontend engineer。
主要是分成主動投遞(LINE,17live)跟HR linkedin上邀約(Binance,Tiktok/ByteDance),有些公司說不定已經改變了面試流程,但我想應該還是可以當個參考。
開始前,想問問題?都來加入問答LINE群吧!
開始正文前,想先分享一下我的LINE問答群~~工程師職涯初期,如果有個管道可以隨心所欲地發問,甚至認識引路人(mentor饅頭),肯定可以少走很多彎路。所以最近我創了一個LINE問答的交流群,除了一般技術討論,也想讓剛入行前端的新手有管道可以免費詢問問題,如果我有看見我都會盡力回答!另外有老手想加入也歡迎一起進來討論交流技術~~! 點我加入
題外話 – Tiktok & Bytedance內推機會
歡迎對新加坡工作有興趣的人,找我幫你內推~~!需要的人可以email我信箱,有我能幫助的我也會盡力協助你~
Email內文請包括:你的履歷+想應徵的職位連結
職缺可以參考:Tiktok職缺列表 & Bytedance職缺列表
Email:scps960740@gmail.com
正文開始~ 背景+準備
簡單說一下背景好了,本身是私立科大資管系畢業,大四開始第一份工作。如果不算大四工作+大三實習的話,畢業後到現在前端工作經驗是約2.5年的時間。這篇文章一開始求職時(2020年初),在那時大概是1.5年。會走上Web前端這條路其實也蠻莫名其妙的,因為原本在大學時,自己想做的是寫app,大二大三學了一些Android開發後想去找個Android開發的實習,結果去了實習的公司之後被分配去做Web前端…沒想到這樣誤打誤撞反而學出了興趣,最後踏上了這條不歸路。
準備方向
我想可以分成兩個部分,第一個是基本前端+JS知識,第二個是leetcode刷題。
1. 基本前端+JS知識
先說說第一個好了,我想不管前端後端面試,都要給自己一個概念:面試的重點不是想知道「你會用什麼工具」,而是想知道你「為什麼要這樣做」或「要如何解決基本的問題」。
做出東西很容易,但你理解「為什麼」要這樣做嗎?
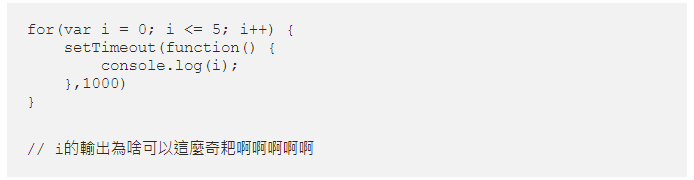
很多人可能認為只要學會XXX框架XXX工具然後做出東西就足夠了,雖然滿足業務邏輯生出產品沒有什麼錯,但對工程師來說,真正該學會的是你必須明白「為什麼要這樣做」。舉個簡單的例子,選擇用React來做前端開發時,不該只是因為這東西很潮去用他,而是去理解為何要用它後才決定用它。另外,很多人在面試前總會擔心會不會被問到XXX框架或XXX工具要「怎麼用」等問題,反而卻忽略了「基本」這個心法對一個工程師來說有多麼重要。舉個例子來說,下面一個很經典的scope問題在實戰上很常會遇到,如果沒有這方面的「基本」JS概念應該答不出來。

要最大程度的提升自己對JS的基本理解,像是閉包,this,event queue等等還有很多,都是該掌握的,這裡推薦可以看看you don’t know JS這本書。
前端知識的部分,自己已經熟悉的框架跟工具,能理解其中的一些原理跟用它的理由是必要的。以React來舉例,像是useEffect的dependencies array沒搞好會出啥問題、React內部render階段跟commit階段做了什麼事情等等,不用真的要完全理解每一行源碼怎麼寫,而是去好好的認識自己在用的工具,然而這些都不是賽擠咖稱才來準備的,平常沒事就該多思考這些部分。
(題外話,有興趣的可以去下面兩篇文章看看。)
保持著不斷詢問自己「為什麼要這樣做」的態度,我覺得對自己的成長有很大的幫助!
2. leetcode刷題
第二個這其實很難說,因為前端面試不一定會遇到考leetcode的部分,但以我的經驗來說,這次這幾間分享的公司都是有遇到的,難度介於Easy~Medium,所以這還是得準備一下。能輕鬆解決Easy等級的題目我覺得是必要的,Medium部分能掌握的就盡量掌握,Hard我是沒遇見過。練習方向我自己是把題目的類別區分開來練習,像是Google一下把BFS DFS BackTracking等類別分出來分開練習,像是下面的文章跟影片可以做參考,個人覺得蠻有效的。
接下來開始心得分享。
LINE Taiwan
管道:透過Head hunter投遞。
面試流程:做作業 

結果:沒offer。
心得:
整體面試的感覺很不錯,唯一的缺點就是可能因為是年底,等待的時間太長了… 從開始面試到最後得到結果大概搞了快3個月的時間,面的職位似乎是LINE Today的職位。作業的部分基本上就是leetcode easy~medium題目+一些前端應用題。一開始是HR安排視訊面試,面試當天有兩位面試官,其中一位還是前同事,世界真的好小XD。主要是針對履歷上的專案還有前面作業題目的討論跟考一些JS的基本題目,就這樣結束了第一面,後來收到了onsite的邀約,onsite的部分約了兩次。
第一次onsite是跟一位前端主管面試,討論了一些前端知識+履歷問題,比如SSR的應用跟為什麼要用哪些技術等等問題,後來HR進來討論其望薪資等等。原本以為到這一關就結束了,結果HR通知還要約一次final onsite,跟之後的team member面試。第二次onsite考了不少白板題,大多都是圍繞JS應用下去考,這部分算是前端實戰+基本能力的綜合考察,硬要舉例子的話有點類似像下面這些題目的感覺。
按下一頁看”17Live、Binance、Tiktok/ByteDance”面試經驗分享 ↓
https://github.com/mqyqingfeng/Blog
後來就掛掉了,很可惜自己的能力還不足,最後沒有得到offer,但這份經驗對我的能力提升有很大的幫助!
17Live
管道:透過官方的bamboo投遞。
面試流程:做作業 
結果:offer get
心得:
整體面試的感覺很不錯,這次面試的速度很迅速,兩三個禮拜就搞定了。面試下來的感覺其實也跟LINE差不多,都是要先做作業然後onsite這樣,只是17這邊的輪次就沒有到那麼多。作業的部分是做個小程式,考對React的熟悉度+細節處理等等,還有JS的基本能力,通過後HR邀約onsite面試。
第一輪onsite的部分,進來兩位面試官,主要是履歷上的討論+白板題,白板題考了一題leetcode easy~medium等級的題目+follow up,還有JS的api應用,題目類型跟LINE面試時遇到的很像,可以參考上面的連結。
第二輪是跟兩位manger面試,主要是討論履歷上的專案跟一些情境題的面試,蠻印象深刻的點是詢問技術問題的時候都能得到很清楚的解釋,沒有那種被含糊帶過的感覺,很被尊重的感覺。最後HR的部分就是行為面試+對薪資待遇的期許等等,最後很幸運的收到offer!去年年初的時候17的辦公室搬到仁愛路上,是一整棟獨棟的辦公室,一樓裝潢也很美,重點廁所很乾淨,是個很舒適的地方,有興趣的可以去試試看。
Binance
管道:HR LinkedIn上邀約
面試流程:全程遠端,HR安排面試 

結果:offer get
心得:
Binance的職缺都是遠端的職位,台北也有辦公室可以辦公,看個人興趣要不要去辦公室。比較特別的是3輪面試都是遠端進行,我遇到的面試官有台灣人也有中國人。
Tiktok/ByteDance 新加坡
管道:HR LinkedIn上邀約
面試流程:全程遠端,HR安排面試 

結果:offer get
心得:
因為面的是新加坡的職缺,所以全程都是用他們家的Lark遠端面試。這次面試的感覺跟前面的都不太一樣,可能是因為大部分時間都是在考leetcode很新奇XD,整體面試的感覺很流暢非常滿意,從開始到收到offer大概只花一個月的時間。主要有四輪,三輪技術,一輪HR,前兩輪應該是跟senior前端,第三輪則是hiring manger。
第一輪,一開始針對履歷討論了大概10分鐘後開始考leetcode的題目,難度medium,面試官人非常親切,一開始因為我英文爛,看題目時有點眼殘,面試官還很謙虛的說是他自己的問題沒把題目解釋清楚,給人的感覺真的很棒(英文真的很重要QQ)。面試過程很像是在交流,主要是想理解候選人的CS基礎到哪裡。另外在面試的過程有一點很重要,解題時不要自顧自的寫,要像個人講點話。解完題後有額外想補充的一定要拿出來講或討論(但別裝B)。這樣可以讓面試官覺得你不只是在解題,而是真的像在實際工作上,遇到問題提出自己的想法跟同事一起討論的感覺,我想這也是面試的重點之一,因為沒有人會想跟機器人工作。解題過程都是英文進行的,人生第一次英文面試真的有點抖,還好最後順利通過。
第二輪,跟前一輪很像,只是這輪考了兩題,一題Easy一題Medium,另外面試官好像對效能優化的討論挺感興趣,還好之前有做過類似的事情,分享了一些用React profiler的經驗跟怎麼樣針對某些需要調整的component預防re-render等等。
第三輪,這一關是跟hiring manager 面試,應該是因為前兩關都面的差不多了,主要是討論了履歷上的經歷,問了些前端的知識+情境設計的問題,最後我問了跟團隊有關的一些問題。這裡很有趣的一點是,面試官真的很熱情XD,介紹很多團隊在做的事情,比如團隊在用的技術等等,這一關結束後有種半隻腳已經踏入Tiktok的感覺。
第四關,是HR的關卡,很多人到了這一關可能感覺已經上了,但其實這一關被刷掉的情況也是存在的,所以還蠻膽戰心驚。主要都是一些行為模式的問題,還有聊聊薪資待遇等等,等待了大約一個禮拜的時間後offer get!現在這個職位好像也還在招人,所以想嘗試看看新加坡工作的朋友可以試試,因為新加坡的總部是新成立的,headcount的位置應該還是很多的。
第一輪,主要是跟一位台灣前端面試,面試內容是對一些前端知識的討論,像是討論類似React的render階段跟commit階段分別做了什麼事情或者Redux狀態管理的討論等等,還有些JS白板題,算是中規中矩的面試,面試官人很好讚讚。
第二輪跟上一輪面試給我的感覺差不多,只是這位面試官對性能優化的話題很熱情XD,問了很多這類的問題,像是給你一個情境去優化個web app,自己本身對於效能優化的議題很感興趣,算是個受益良多的一場面試。
第三輪是跟Binance前端業務的大主管面試,這一關可能因為前兩關已經把要問的基本問題都問完了,所以大多是履歷上的討論+經驗的交流,最後來了個設計類型的題目,類似給你些個情境設計JS的Object等等,結束了這次面試。最後就是HR通知要發offer了,然後談談薪資這樣。遠端面試真的要特別注意網路的問題,我在第一輪開始的前10分鐘wifi突然出了點問題,還好重開機就好了,真的是嚇屎人。Binance工作是全遠端的模式,喜歡遠端辦公的可以試試看。
結尾
以上就是這次的心得分享,整體感覺下來面試的方向都很像,所以歸納成基本前端+JS知識跟leetcode刷題。
其中Tiktok的面試對我來說是最新奇的,因為這是我第一次面幾乎全考leetcode的面試,之前在練習刷題的時候總是懷疑自己是不是真的能夠上戰場,這一次的經驗給了自己很大的信心。
不管是leetcode還是JS的白板題,都很看重基本跟交流溝通的能力,還有真的要明白自己用某些技術的理由而不是盲目跟風,反而會不會用框架等這種問題都沒遇見過,畢竟有心法(基礎)的人學框架真的很快。
最後謝謝耐心看到這裡的人,希望這些分享能夠幫助到大家~
文由 布魯斯前端 授權轉載,原文《 2020 前端工程師面試 準備與心得(LINE Taiwan、17Live、Binance、Tiktok/ByteDance) 》
___________
你也有經驗想分享嗎?快來投稿賺稿費吧!

瀏覽 9,563 次






