【簡報表達力】圖片「模糊效果」實戰技巧:強化聚焦、跨頁對照

作者/內容策畫:Bill 彭毅弘
熟悉我們的朋友一定知道,「減少雜訊」是做好簡報最大的關鍵,因此設計的時候一般而言我們並不建議把圖片放在投影片的背景。雖說如此,但是有的時候如果遇到萬不得已、非得把圖片放在背景的情況時,此時如果能夠巧妙搭配圖片「模糊效果」的應用,便能夠替簡報設計大大加分!那麼要怎麼用,才能夠用得巧呢?且讓我們繼續看下去!
如何做出圖片模糊效果?
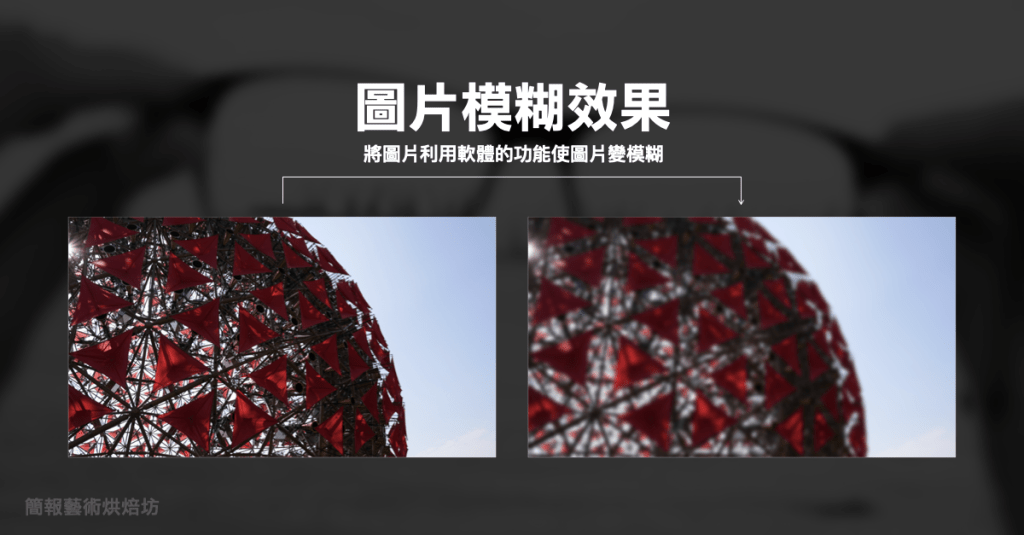
在進入正題之前,先給還不清楚什麼是圖片「模糊效果」的朋友介紹一下背景知識。如果你已經對此很熟悉的話,那麼就可以跳到螢幕上的秒數收看「進階實戰技巧」的部分。回到這裡,簡單來說,圖片的模糊效果就是將圖片利用軟體的功能使它變得模糊,並且進一步地利用這個模糊的效果進行一些設計上的操作。
更多新聞:【簡報表達力】別再用Enter排版了:做好簡報資訊視覺化的三大起手式

其中,截至這篇文章完成為止,兩大主流簡報軟體PowerPoint與Keynote中,只有PowerPoint有「內建」圖片模糊的功能,所以如果你是使用Keynote的朋友,可能就需要借助PowerPoint或是Photoshop的輔助,來實現這個模糊的效果啦!

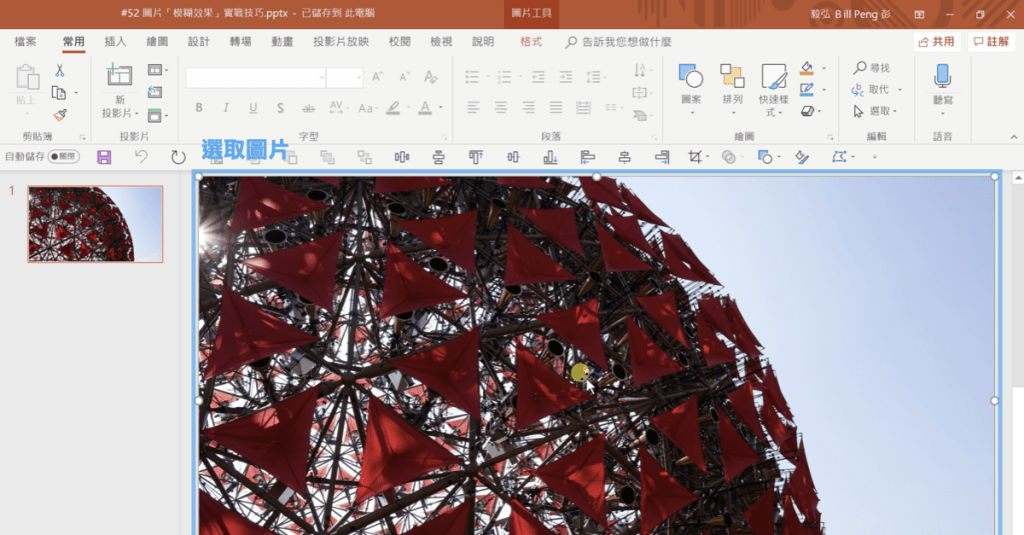
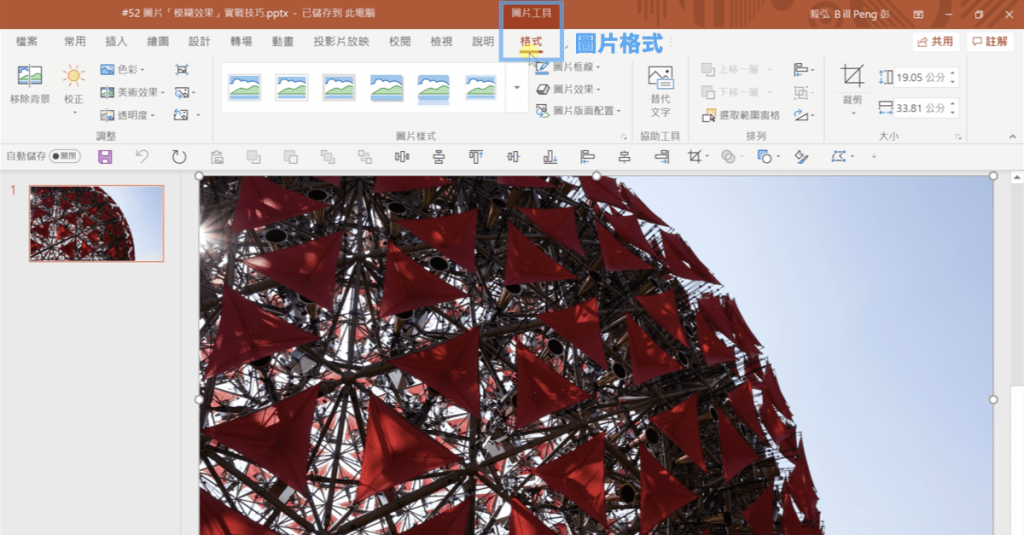
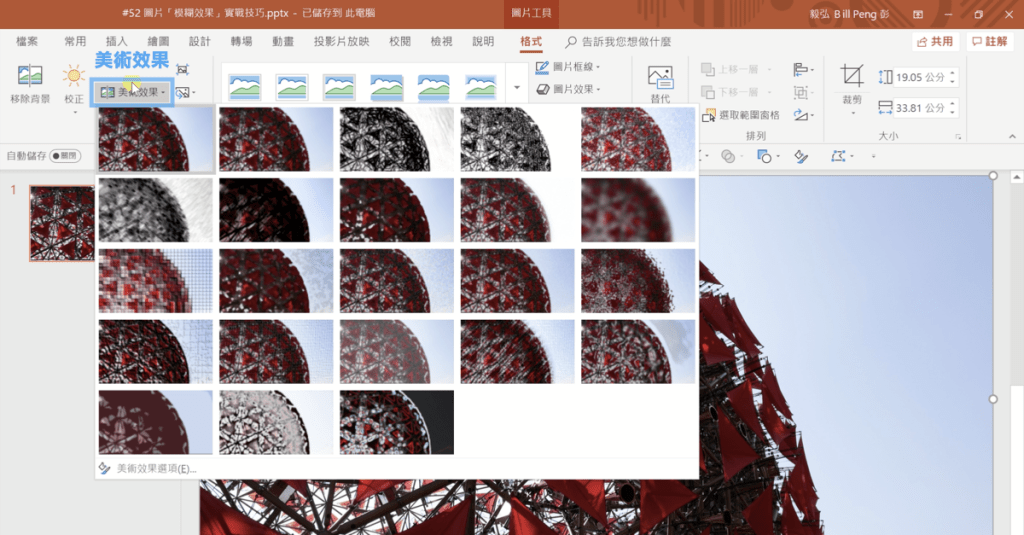
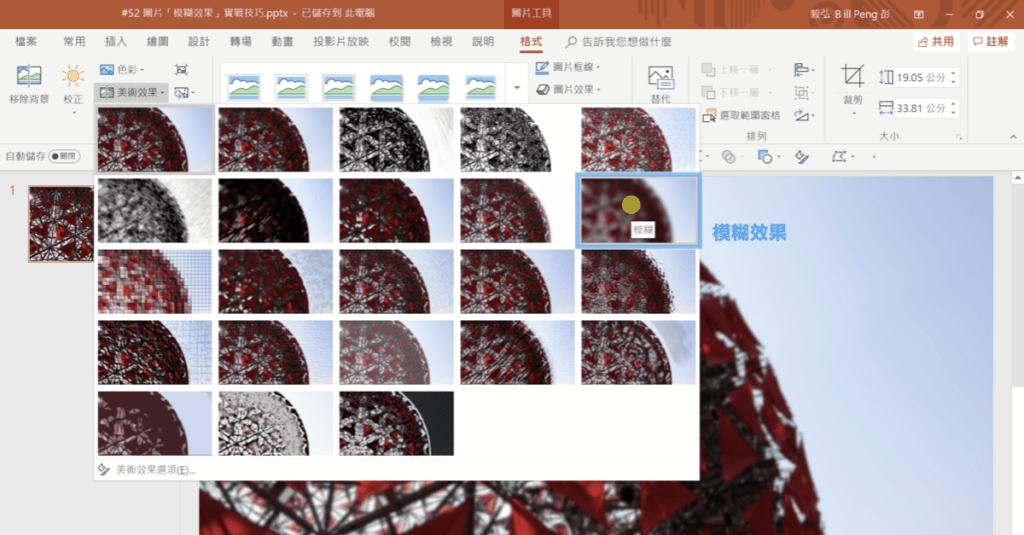
那麼在PowerPoint上面,具體來說又該怎麼樣做出圖片模糊的效果呢?簡單來說,只要你先「選取圖片」,接著在「圖片格式」、「美術效果」中選擇「模糊」便可以做到。




比較詳細、具體的步驟,你可以參考我們早期的分享:10分鐘學簡報系列的第7集「長輩圖是怎麼煉成的——談滿版底圖投影片的設計」,裡面就會有更詳細的操作說明。
進階實戰技巧1:強化聚焦
了解怎麼做出模糊效果之後,接下來就讓我們來看看該怎麼樣應用這個效果吧!前面提及早期分享中所示範的「利用模糊背景將滿版底圖投影片背景雜訊降低,使文字清楚顯示」的手法,算是其中比較基礎的應用。而接下來要介紹的,便是以模糊背景作為基礎發展出來的第一個進階應用「強化聚焦」。
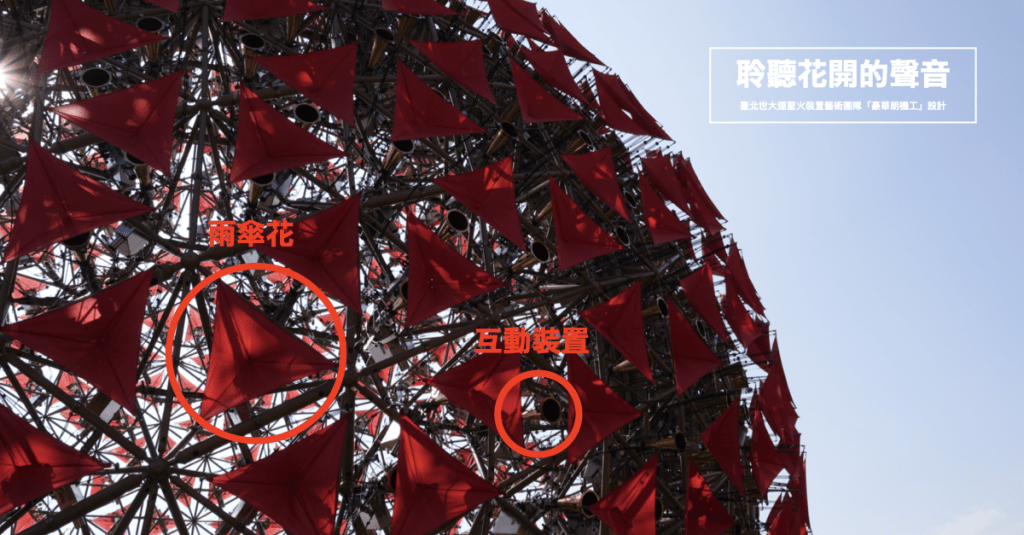
在投影片中,假如我們想要強調某個物件中的局部重點,這時一般人十有八九,就會用個「紅色大圈圈」把重點處給框起來。這個方法雖然又快又直覺,然而……你知道的,這個看起來卻既沒有質感,甚至可能會導致雜訊的增加:

所以這時我們通常可以使用一個簡單的組合技來更有質感、更少雜訊地聚焦我們想要講的重點:
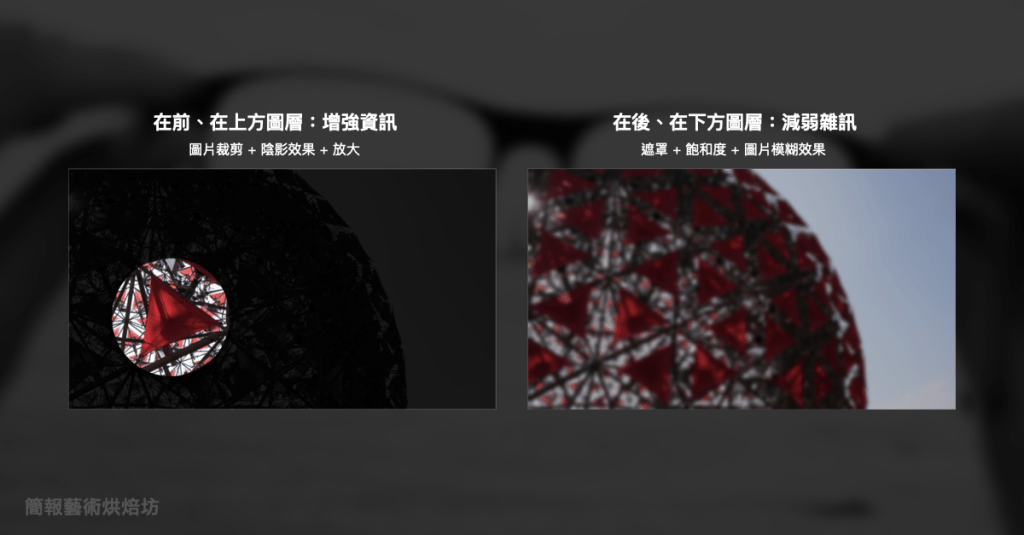
首先,我們可以把目標物件複製兩張,一張在前、一張在後。接著在前、在上方圖層的那一張我們會增強資訊,利用「圖片裁剪」、「陰影效果」以及「放大」的手法來凸顯我們要講解的重點部分;而在後、在下方圖層的那一張,我們則會減弱雜訊,利用「遮罩」、「飽和度」,以及我們這次分享所提到的「圖片模糊效果」來降低背景雜訊對於視覺上的干擾。

最後前後兩張圖片再根據對應的位置重疊、整合在一起,就可以完成目標物件重點的強化聚焦啦!
你有沒有發現,完成的成品很像是用放大鏡看著畫面上的物件,又或者像是單眼相機拍照時的景深效果呢?其實這些模擬真實世界中我們習以為常的強調、聚焦技巧,就是這個「強化聚焦」效果會看起來既凸顯重點、又十分自然的原因!
進階實戰技巧2:跨頁對照
第二個圖片模糊的實戰技巧「跨頁對照」,可以算是第一個實戰技巧「強化聚焦」的延伸應用。前面強化聚焦的手法雖然可以很清楚的呈現出範例物件中的重點,可是再怎麼聚焦,也就只能凸現「一個」重點而已。所以如果目標物件上面有多個重點需要說明的時候,單一的強化聚焦便沒有辦法滿足這個需求。此時我們可以做的,便是利用多張投影片前後連貫的跨頁對照,讓觀眾可以逐一掌握同一個物件的不同重點部分。
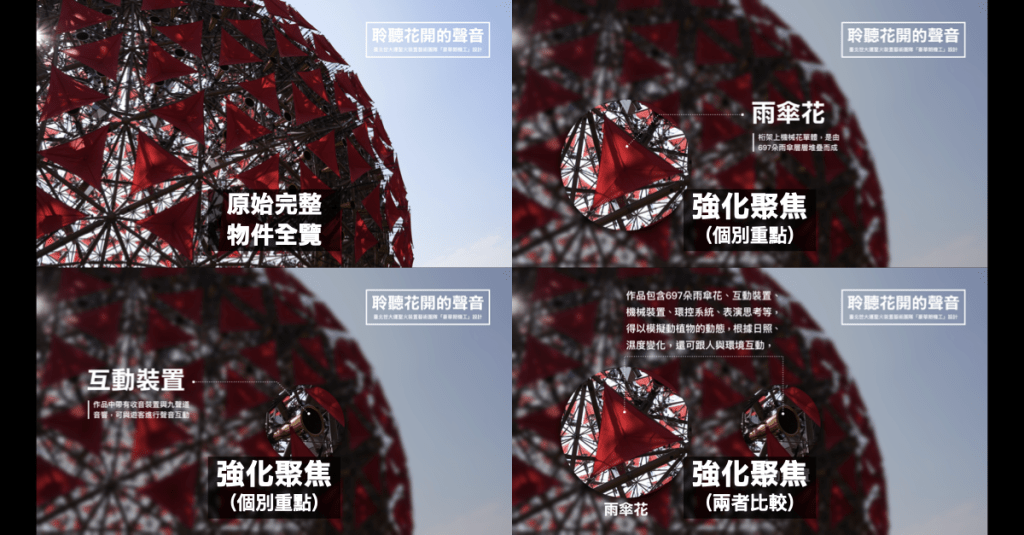
同樣以上一個範例的物件為例,假設我們想要凸顯的,是物件中這裡與這裡的部分,以及這兩者的比較。

那麼此時我們要做的,便是一開始的時候,先讓觀眾可以看見最原始的完整物件,接著在後面的投影片,再分別加入個別重點以及兩者比較的「強化聚焦」投影片。接著在最後面的部分再次加入最原始的完整物件,讓觀眾可以再次回顧物件的全貌。

實際播放出來的時候,你就可以發現說觀眾可以利用原始物件投影片以及數張「強化聚焦」的投影片它們的交錯呈現,讓自己對於多個重點的「個別內容」以及它們「彼此之間的關聯」有更好的掌握,而這就是「跨頁對照」的技巧展現。
分享總結
到這邊,差不多就是本次分享的所有內容啦!這邊再次給大家一個簡單的整理:
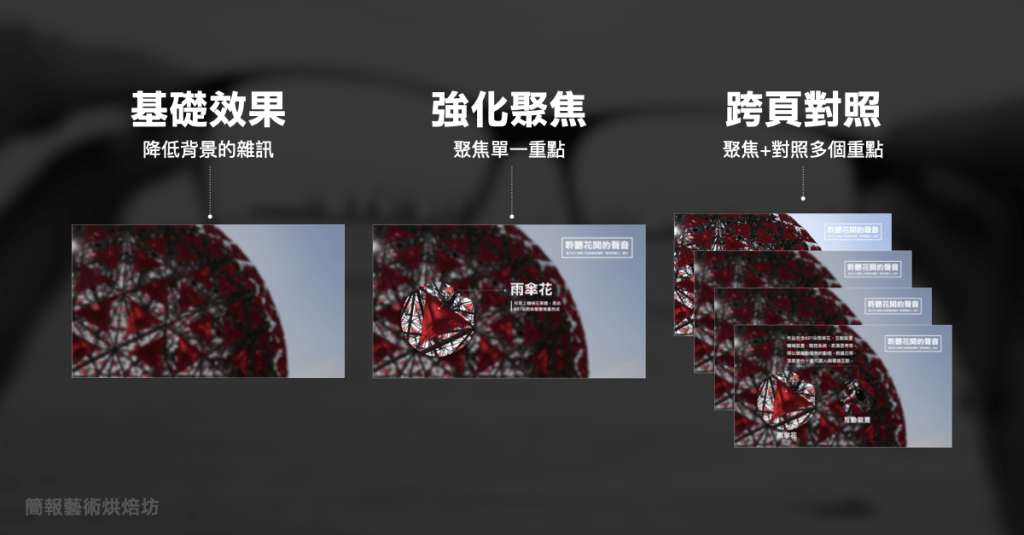
基礎的模糊效果可以降低背景雜訊;再搭配上裁剪與遮罩,便能夠「強化聚焦」;最後強化聚焦的頁面與原始投影片互相搭配、交錯呈現,便能夠呈現簡報重點的「跨頁對照」。

有沒有發現其實只要善用圖片的「模糊效果」以及其他技巧的搭配,就算沒有酷炫的動畫,簡單的方法也能夠清楚明瞭地呈現呢?
※本文由簡報藝術烘焙坊 SlideArt 授權轉載,原文連結〈圖片「模糊效果」實戰技巧:強化聚焦、跨頁對照〉影片連結點此
瀏覽 4,270 次