將 Unity 專案上傳至 itch.io 經驗談

前言
Unity 引擎最吸引人的優點之一就是降低了跨平台開發的痛苦,可以輕鬆地把專案 Build 成不同的形式,像是 Windows, macOS, Android, iPhone… 以及我今天想談的WebGL。
我覺得 WebGL 是個很實用的 Build Target,每當我在參加 Game Jam、 獨立開發小遊戲時,如果我想要迅速地和親友分享,而且不希望花太多時間處理各裝置差異、也不想勞煩玩家特地下載遊戲,我就會選擇把專案 Build 成 WebGL 版,而且還可以當作是一邊整理自己的作品集!
WebGL 執行檔可以直接嵌入在網頁裡進行遊玩,除了放在自己寫的網頁上,最常見的做法就是上傳到免費空間 – itch.io。
儘管 Unity 使開發者能夠接近無痛地切換 Build Platform,各平台間仍存在著根本性的差異,用同一份設定去建置 WebGL、PC、Mobile 還完全不發生錯誤實屬罕見…所以有些注意事項必須牢記在心裡,或是等真的踩到雷了才記起教訓 XD
今天這篇文章就是想根據我自身的經驗,談談把專案 Build 成 WebGL、上傳到 itch.io 的過程中可能會遇到的問題,以及一些從開發過程中就必須要留意的事項。
以下內容是我個人經驗的歸納結果,未必適用於所有類型的專案,而且可能存在我還不知道的更好做法,也歡迎各位協助補充!
解析度

Unity WebGL 的畫面解析度是在準備建置的那一刻就要決定的。如果沒有先設定好,之後在 itch.io 上傳頁面不管怎麼改視窗尺寸都很難達到理想的效果。
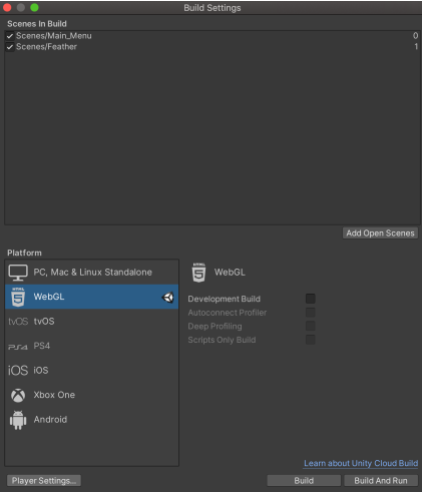
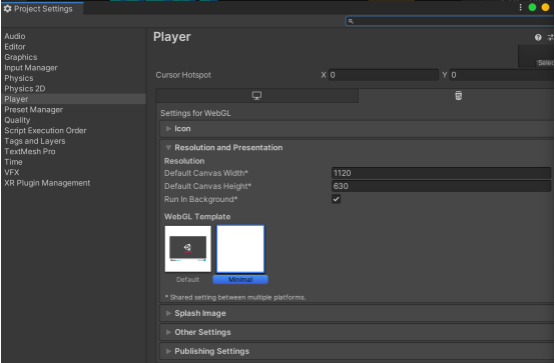
當我們在 Build Settings 把平台切換到 WebGL 後,可以點擊左下角的PlayerSetting 按鈕調整設定。 (從 Project Settings -> Player 也可以進入此選單)

Resolution
以長寬比 16:9 的橫版遊戲來說,我覺得最剛好的解析度是 1120×630,總之維持 16:9 的倍數即可。但我在開發時仍然是採用 1920×1080 的規格,例如:
※ Camera 的 orthographicSize = 1080/2/100 = 5.4
※ GUI Canvas Scaler 選擇 Scale with Screen Size ,
並把 Referrence Solution 設定成 1920×1080
WebGL的設定和開發規格不一致沒關係,是不會弄壞最終呈現結果的。
不把 PlayerSetting 裡的 Resolution 也設定成 1920×1080 的原因是:螢幕比較小的筆電有可能無法裝下整個畫面,玩遊戲還需要捲動瀏覽器的話就很辛苦…(小時候玩 Flash Game 還真的遇過這種事情)。如果你的遊戲還想要顧及平板玩家,那就需要更審慎拿捏解析度了。
WebGL Template
Unity編輯器的部分提供了 2 款 WebGL 的模板,最主要的差別是第一個 Default 版有提供「變成全螢幕」的按鈕,而 Minimal 版沒有。
這裡我會選擇 Minimal,因為 itch.io 也有提供 Fullscreen Button 的選項,為了避免準備上傳時又臨時有調整解析度的需求,我習慣統一交由 itch.io 來處理,這部分等等會再介紹到。
itch.io上傳設定
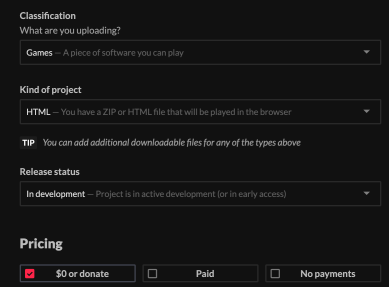
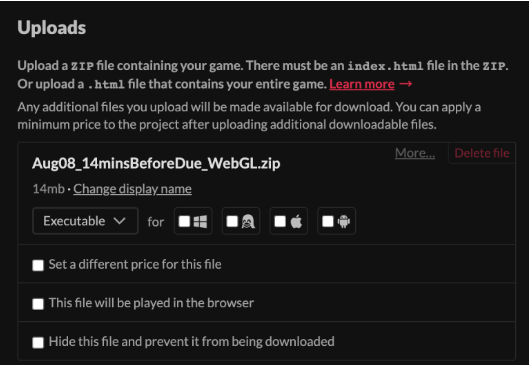
在登入 itch.io 帳號,點選“Upload new project”後,就會進入以下頁面,上傳檔案、作品介紹、視窗解析度等設定都是在這裡調整的。
1. 將Kind of project 設定成 HTML

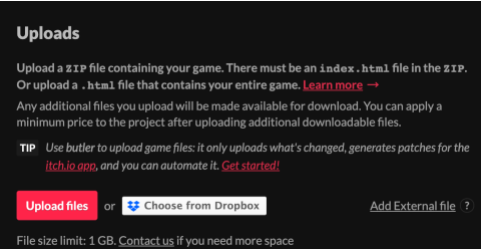
2. 從 Unity 引擎 Build 出來的 WebGL 會是一個資料夾,直接將這個資料夾壓縮後,就能在這裡進行上傳。

3. 上傳後會看到這樣的清單,只要打勾倒數第二項“This file will be played in the browser”,其他就不用管了。

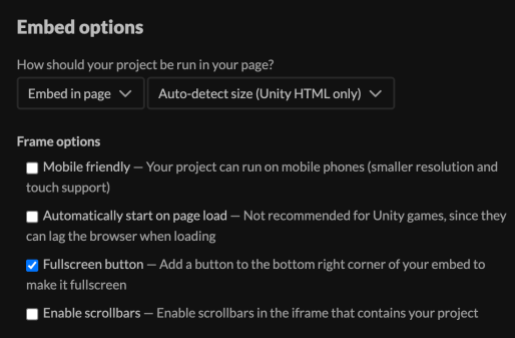
4. 這個區塊掌管各種功能性的選項,可以根據遊戲需求做出蠻多變化。比較重要的包括:

★視窗尺寸
分成 Manually Set size 和 Auto-detect size,如果在 Unity PlayerSetting 已經設定好了,這部分就直接選 Auto-detect 即可。
如果 Build 出來之後才發現這不是你所期望的解析度,要在 itch.io 手動設定也可以,但就必須考慮到遊戲內 UI 、 物件是否有被遮蔽而導致遊戲性被破壞的問題。
★Fullscreen button
itch.io提供的全螢幕功能,打開這一項後就會在右下角看到一顆全螢幕的按鈕。
這些設定都完成後,就可以儲存、上傳遊戲了!
其餘疑難雜症
★字型
UGUI Text 預設的字型是 Arial,但 WebGL 沒辦法顯示這套字型,必須選用自己下載好、放進 Asset 資料夾裡面的字型。我有好長一段時間都以為是自己解析度、UI Anchor沒設定好的錯…結果是真的看不見XD
★Audio Pitch
在使用 Audio Source 時,我習慣幫一些頻繁出現的音效(ex.走路、射擊)做隨機變化的效果,像是每一次播放都會 Random 給定不同的 Pitch。但是 WebGL 不支援負數的 Pitch,所以當 Random 到 Pitch < 0 時就會完全聽不到聲音!!!
★素材資源刪減、壓縮
WebGL 的建置、讀取過程都非常久,如果能在上傳前把沒用到的素材刪掉、針對 Audio 的特性(音訊長度?播放頻率?)特別調整壓縮選項,例如:Force to Mono、Compressed in Memory。稍做更動就非常有助於加速開發、遊玩的流程,提升你的工作與生活品質(X
WebGL 雖然方便,但由於本身的運算效能不高,難免會有比 PC、Mobile 更嚴格的限制。我認為對規模比較龐大的遊戲來說,可以的話還是直接 Build 出目標平台進行遊玩、測試比較好,避免對呈現出來的品質有所犧牲。我每次想在 WebGL 使用 Post Processing、Particle 這些東西時都有點戰戰兢兢XD
但對於以分享同樂、個人練習為主軸的遊戲專案來說,WebGL 還是個非常實用的選擇,值得善加運用!
謝謝你/妳的觀看,希望我的踩雷血淚史可以帶來一點幫助,如果有任何問題、或是想補充我寫得不夠完善之處,都歡迎一起來交流交流,讓大家以後 Game Jam 最後趕工時不再被 WebGL 設定搞得很焦慮 (?)
本文由 鍾羽揚(Chung Yu-Yang) 授權轉載,原文連結
瀏覽 3,125 次





