如何用 ChatGPT 自主學習你不熟悉的領域– 以自學網頁程式為例|專家論點【查特普拉斯】
作者:查特普拉斯 李承翰

處在 AI 時代,幾乎每一天都是奇異點(顛覆現有科技與想像的事件點),打開網路就有用不完的 AI 新工具,Claude、D-ID、Midjourney、Gamma.app……與此同時還有疑似能源聖杯的 LK-99 常溫常壓超導體,就連看個《奧本海默》可能都能導致 FOMO(Fear of Missing Out,錯失恐懼症 )。
而今天我要介紹的,就是如何用我們的老朋友 ChatGPT(以下稱查特)來幫助我們自主學習陌生的知識或概念。
以下以程式初心者自學網頁程式為例:
步驟一、設定自主學習目標
在準備展開一連串與查特的對話之前,我們先為這次的對話定向,確認希望學習網頁程式的目的是什麼。
如果你已經有明確目標,那可以直接往下一步,還沒有的話,其實也可以直接問查特哦!
咒語:我是程式初心者,想自己從頭學習做出一個網頁,請告訴我網頁程式通常可以用來呈現什麼主題?
我們平常上網都見過不少網頁類型,但真的要學習製作一個網頁時,有哪些主題可以做卻可能摸不著頭緒。此時,查特就可以當我們的觸發清單(圖一),讓我們有挑選的依據,將開放題變成選擇題。
假設我們湊巧正在整理履歷資料,於是選擇 1. 個人網站,並來到步驟二。
步驟二、讓查特給你成果畫面感
想像你已經整理出了履歷元素的基本要件:個人資訊、教育背景、工作經驗、專案經驗、自我簡介、作品集…… 但不清楚要怎麼在網站上呈現。
別擔心,將上述情況如實告訴查特就好了!
咒語:我想製作一個一頁式個人履歷網站,希望包含:個人資訊、教育背景、工作經驗、專案經驗、自我簡介、作品集,但我沒做過網站,因此請告訴我上述元素適合放在網站的什麼位置、用什麼方式呈現
在查特回答的上半部分(圖二),我們看見了它推薦個人資訊在網頁上的排列方式,如:姓名、聯絡資訊放頁首等。
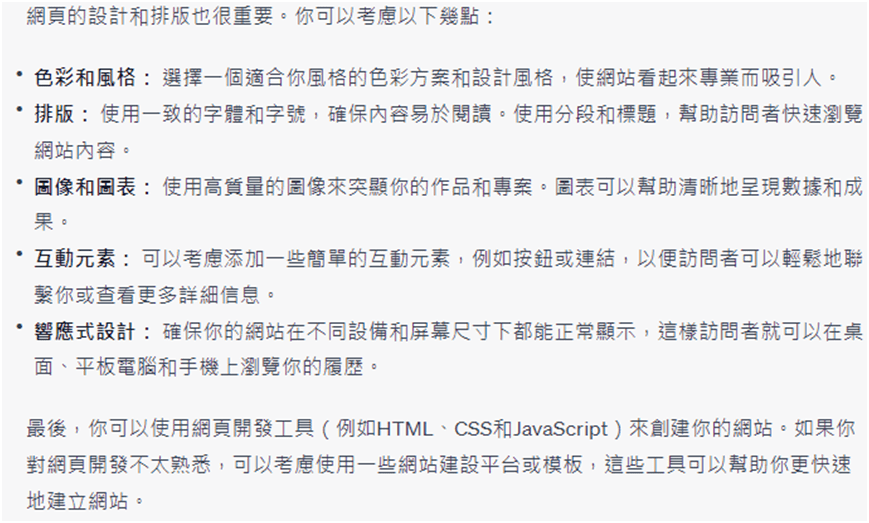
接著下半部分(圖三)它列出了設計網頁時可以考量的幾點因素,此時我們就可以開始掃描,哪些是可以理解的?哪些需要進行追問?
判斷過後,「響應式設計」是你之前沒聽過的名詞,因此我們要進行下一步。

三、讓查特幫你說文解字
咒語:我是超級初心者,請用最簡單的方式解釋什麼是響應式設計?
「說文解字」這個功能是我平時使用查特特別愛用的,如圖四中我們看到,查特用了「想像你有一張圖片,可以縮小放大進不同大小的相框」的比喻來解釋響應式設計。
對於超級初心者來說,要「吞嚥」下那麼多專有名詞不是易事,甚至是勸退的主要原因。
再看一個例子,我們請查特說文解字寫網頁的主要語言 html、css、javascript。(圖五)
咒語:請用 10 歲小孩聽得懂的口吻解釋什麼是 html、css、javascript,用同個比喻
四、讓查特提供範本
理解了什麼是「響應式網站」、寫網頁的基本語法後,我們請查特直接依照我們的需求,試寫一個網頁給我們看。
咒語:
我想製作一個一頁式個人履歷網站:
1. 包含:個人資訊、教育背景、工作經驗、專案經驗、自我簡介、作品集
2. 內容請直接生成就好
3. 直接給我 html、css、javascript 程式碼
於是,查特直接寫好了網頁的程式碼給我們(圖六),接著我們只要把程式碼轉貼到網路上隨便一個網頁線上編譯器,就可以看到網頁的樣子了(圖七)。
五、即時解決問題
當然,我們會想知道程式是怎麼寫出來的,所以我們可以請查特在程式碼中附上解說。
咒語:請在原程式碼中,附上每行程式碼的解說(如 <head> 是什麼?),並告訴我它們的作用
這樣一來,我們就可以藉由不斷與查特的追問,逐漸理解一個網頁的架構是怎麼搭建、各個區塊要怎麼書寫。
以上就是如何運用查特自主學習的全歷程,雖是以網頁程式為例,但五個步驟適用於各種學習情境哦~想了解查特的更多咒語應用嗎?歡迎追蹤查特普拉斯粉專,這是臺灣分享查特技巧的最大粉專,我們每週都會分享橫跨多領域的實用咒語,一起來玩玩吧!
瀏覽 1,512 次