從零開始的前端異世界 | 前端入門

文/Shin
Hi~ 我是Shin,平常在工作和學習的時候獲得許多前輩們的幫助,抱持著回饋的心情來寫這篇文章,希望可以幫助一些想要轉職或接觸看看前端卻又不知從何下手的人。
背景介紹
高中體育班畢業,就是大家普遍認為的差生,因為喜歡打電動,所以在高中的時候為了做一個小遊戲而摸過一點 Unity,這是我開始接觸程式的契機,大學就讀淡江大學資工系,因為大學的一門課而認識到前端工程,進而引發對前端的興趣,目前相關實習經驗 8 個月。
前端是什麼?
先簡單介紹一下前端,前端通常負責將設計稿實作成網站(切版),和後端伺服器做資料溝通 ( Call API ),負責不同的裝置的效能及頁面優化,且依照公司大小有時也會負責 UI/UX 或 SEO 相關的工作內容,那介紹的部分先到這邊~先來看一下想當一個合格的前端所需要的技能樹。

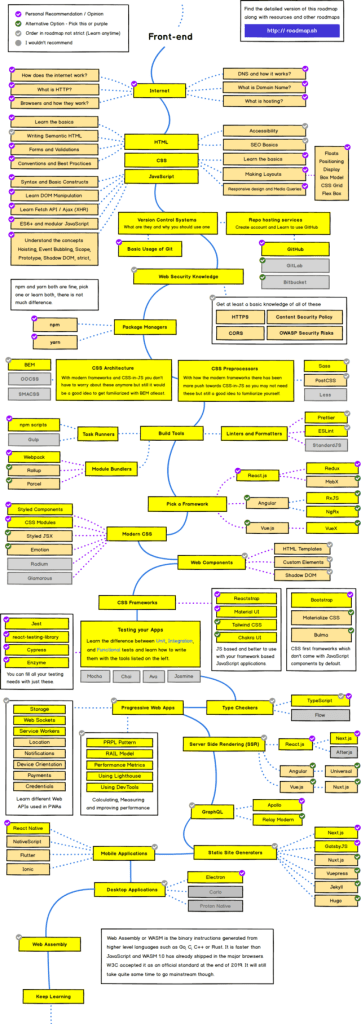
2022 年的前端 Road Map

看完上面這一大串技能是不是都傻了呢?其實現在的前端已經不像以前只要負責切切版,寫寫動畫就好了,現在瀏覽器能做的事情越來越多,前端的技能樹也越點越多,那大家可能會問,那我該如何下手呢?
前端學習路徑
最基礎的網頁三巨頭 HTML/CSS/Javascript 是一定要懂的,之後框架的很多概念都與其相關,把基礎打好才能在之後的學習路途更順利。
此外還要學習 AJAX 的相關技術來 Call 後端的 API,有原生 HTML5 提供 Fetch API,還有好用的 Javascript Library Axios,在學習如何跟後端溝通的同時,也可以順便了解一下 Http 的各種 Request。
把底子打好後就可以選擇一個有興趣的前端框架學習囉~這邊推薦主流的三大框架 React & Vue & Angular,當然也有其他的,不過在求職上可能職缺會比較少一點,如果不想只寫 Web,也有一些跨平台的框架可供學習,如 React Native, Flutter 等等。
接著是找工作前的最後一步,學習 Git Version Control,這是與團隊多人協作的關鍵,學好 Git 可以保證讓你不把團隊的 Code 搞砸,非常重要!!!,推薦的平台有 GitHub、GitLab,可以在這些平台上面建立遠端存儲庫來練習 Git 的相關操作。
上面的技能都掌握之後就可以開始投一些比較初階的職缺啦~~接下來就是在工作中不斷學習,前端的技術迭代是非常快的,常常過沒多久就會有新的技術冒出來,所以願意學習各種新技術也是重要的喔。
學習資源怎麼選
市面有各式各樣的補習班、線上課程、網路文章,那我該怎麼選擇哪種方式來入門呢?下面來推薦一些學習資源。
免費:
付費:
學習個人經驗談
上面提供的一些學習資源有分免費和付費的,我自己一開始是先看 Youtube 的一些教學來學習,跟著教學影片做出一些小作品之後,才上 Udemy 買一些特價課程來看(Udemy常常特價可以盡量等特價再買),後來都是直接看官方文件了,然後補習班的話費用都不太便宜,經濟上有考量的話比較不推薦,不過補習班也有一些線上課程沒有的好處,例如 : 有老師可以幫忙解答、上完課程之後的工作媒合、履歷健檢等等,可以每個方法都試試看,在選擇對自己學習效率最高的方法~
希望這篇文章可以幫助到正在煩惱的你,如果有什麼需要補充的也歡迎留言,謝謝大家
瀏覽 1,538 次