軟體 PM 撰寫規格書的三大工具之一,User Story| 專家論點【朱騏】

前言
在軟體開發中,PM 會先撰寫產品規格書 ( Spec ) 後再交由工程團隊進行開發,一份好的 Spec 可以讓開發團隊事半功倍,也能讓其他團隊成員快速了解產品/功能開發的背景。
然而現實狀況是,PM 在還沒有寫完整 Spec 時就直接進入開發階段,導致工程師必須邊開發邊確認需求、甚至要靠自己通靈腦補未被定義清楚的邏輯,一次又一次的來回討論消耗了產品團隊相當多的開發動力,甚至導致團隊之間的不信任。
對於軟體 PM 工作者,讓我們回到根本來了解一個問題:究竟 Spec 應該要包含哪些文件,這些文件應該要怎麼寫呢?
網路上有許多人討論過這個問題,但每家公司的狀況都有所不同。我認為:
產品文件可以多寫,但不能偷懶不寫,最基本至少要包含 3 樣東西:User Story、 Functional Map、UI Flow。
這篇先來說 User Story。
一、User Story 是什麼,該怎麼寫?
首先提到的是 User Story,其定義是:
簡單功能敘述,以不同角色的觀點去表達一個有價值的產品。
撰寫 User Story 並不困難,其公式如下:
- 【角色】作為一個… As a
- 【需求】我想要… I want
- 【價值】才能… so that
讓我們以網站上最常見的「登入」功能為例,其 User Story 是:
作為一個使用者,我想要登入會員,才能記錄個人資料。
這一句短短的話,告訴了產品團隊「為什麼我們要給使用者開發這個功能」。在每個使用者故事後面,我們可以再加上驗收測試 ( Acceptance Criteria ),即:
- 登入成功:輸入正確的帳密,成功登入會員畫面
- 登入失敗:輸入錯誤的帳密,跳回登入畫面並顯示登入失敗
二、寫 User Story 時遭遇的問題
當 User Story 寫得愈多,我們可以逐漸發現 3 個問題逐漸產生:
- 規模不一
- 功能零散
- 目標模糊
比較下方兩個例子:
- 作為一個使用者,我想要瀏覽產品,才能找到我想購買的商品。
- 作為一個使用者,我想要依類別尋找商品,才能更快找到需要的商品。
這兩個例子都符合 User Story 的撰寫公式,但需求的程度有所不同,第 1 個例子的規模比第 2 個大了許多,怎麼辦呢?
Jeff Patton 提出的「User Story Mapping(使用者故事對照)」可以幫助我們解決這個問題。
註:Jeff Patton 是一位獨立顧問,敏捷開發與產品設計的導師和教練,擁有十五年以上的軟體設計與建造經驗。
三、學習 User Story Mapping
User Story Mapping(使用者故事對照)的目的是能夠將 User Story 結構化,進而解決上述 User Story 的問題。
方法是這樣的,我們將 User Story 再區分成三個層級:
- 使用者行為 ( User Activity ):目標 → 最高層,最模糊
- 使用者任務 ( User Task ):步驟 → 中間層
- 使用者故事 ( User Story ):功能 → 最低層,最詳細
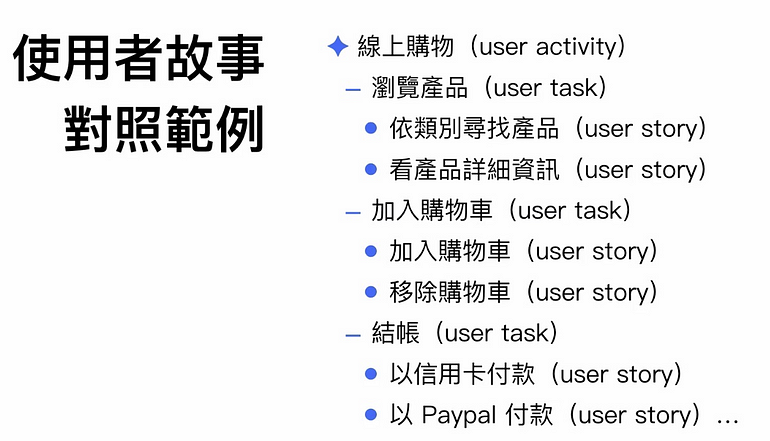
參考《UI 設計入門:畫出有程式邏輯的設計稿》,讓我們以「線上購物」這個情境來舉例:
- 「線上購物」是一個模糊的概念,放在第一層
- 跟「線上購物」相關的子功能有「瀏覽產品」、「加入購物車」、「結帳」
- 這三個子功能又可以拆分細項功能
按照階層關係可列成下表:

將其列成圖形的樣子如下:

最後整理成 Jeff Patton 在「User Story Mapping(使用者故事對照)」中的樣式,多出了不同時間階段可以完成的功能項目:

結語
「User Story」的目的是以簡單的敘述,用不同角色來傳達一個產品的價值,讓其他人快速了解產品/功能存在的目的。
簡單而直觀的性質,非常適合作為產品功能分析的第一步。
下一篇文章來談談寫 Spec 的第二項工具 — Functional Map 。
瀏覽 8,843 次






