從 LeetCode 訓練 Swift 程式技術 & 準備面試考題

為了成為 iOS App 工程師,我們需要學習 Swift 程式語言跟 iOS SDK。通常我們的重心會放在 App 技術的研究,不過如果想進入像 Apple,Google 之類的夢幻公司,它們會更重視程式的效能。因此它們會在面試時測試你的邏輯和演算法能力,確認你是否能寫出效能不錯的程式,而測驗的考題時常來自赫赫有名的 LeetCode 網站。
LeetCode 網站有著超過 1000 道的演算法考題,不怕你做完,只怕你不做。只要能每天以玩遊戲打怪的精神練習解題,解題的能力一定會一天比一天進步的。
接下來就讓我們從頭開始,試著在 LeetCode 網站解出人生的第一道 LeetCode 題目吧。
連到 LeetCode 網站

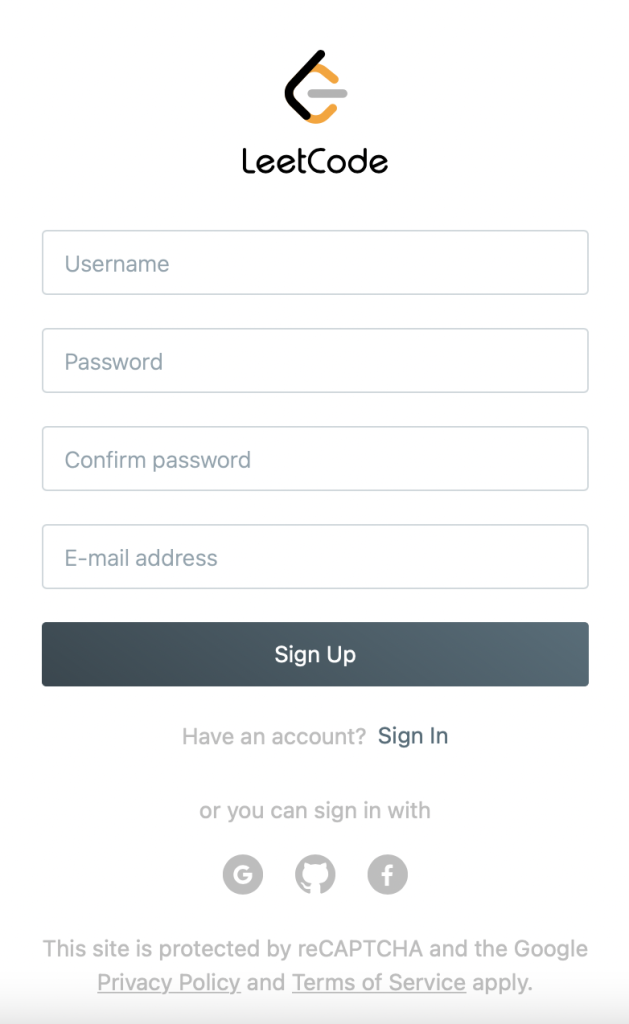
註冊帳號
點選 Create Account。

輸入帳號資訊。

選擇角色,可選擇 STUDENT 或 PROFESSIONAL。

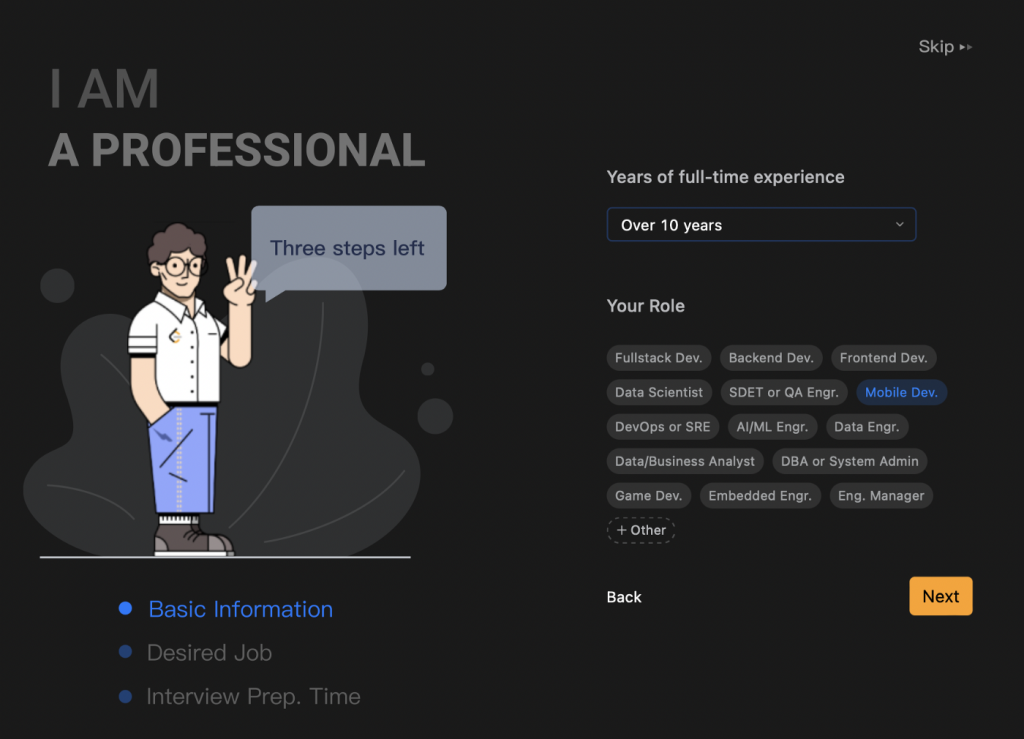
設定相關資料。彼得潘雖然只有 18 歲,不過已經是超過 10 年經驗的 Mobile Dev。

適合新用戶的簡單題
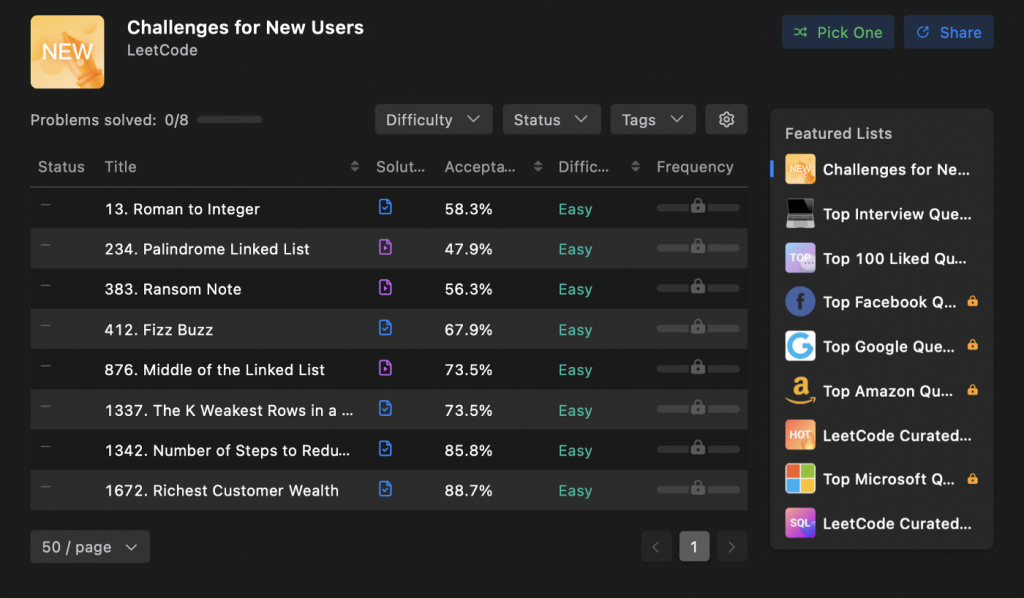
完成設定後,新用戶可先點選 Let’s Go,LeetCode 將為新用戶帶來增加信心的簡單題。


熱門面試題
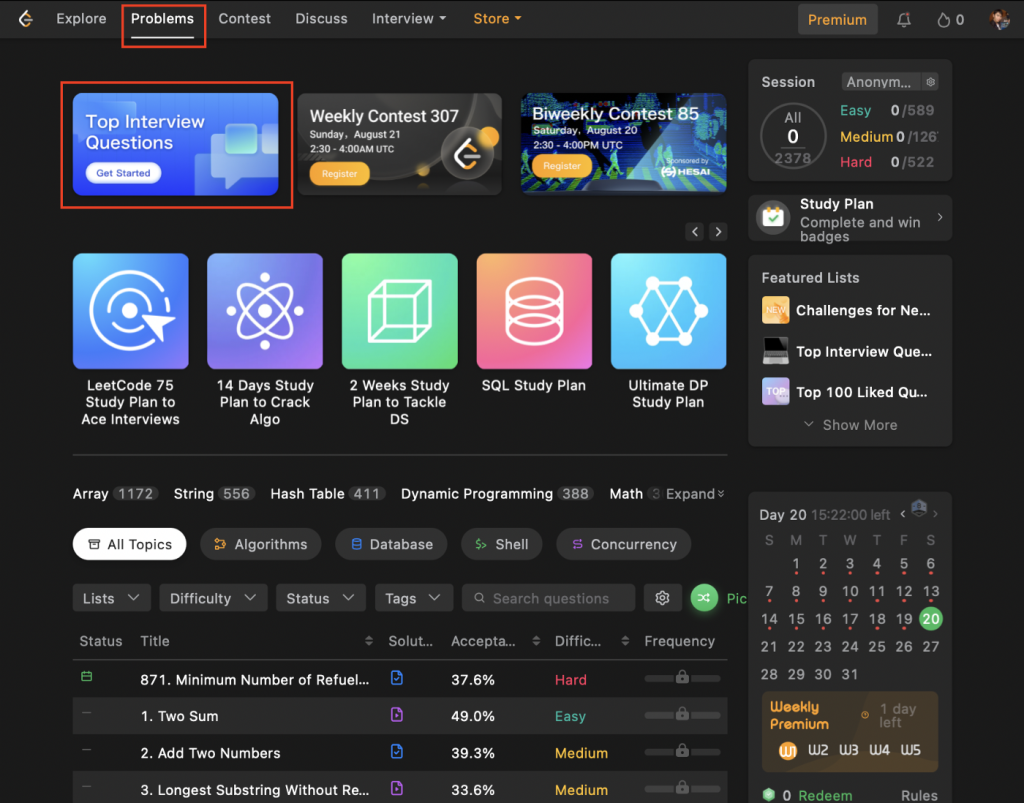
既然要練習,時間就要花在刀口上。LeetCode 精心整理的熱門面試題是滿不錯的選擇,點選上方的 Problems 進入問題集頁面,然後點選 Top Interview Questions。

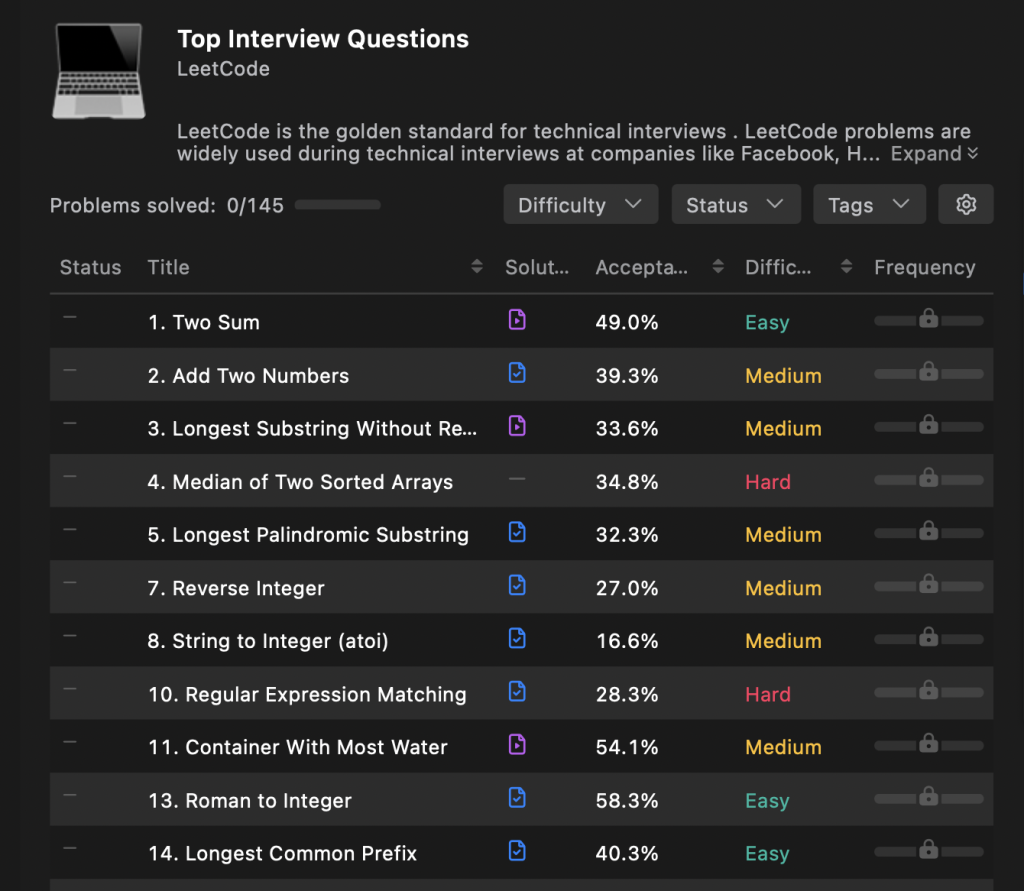
Top Interview Questions 有 145 題,包含了難度 Easy,Medium & Hard 的題目。

先從簡單的開始吧
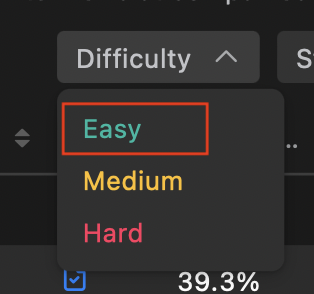
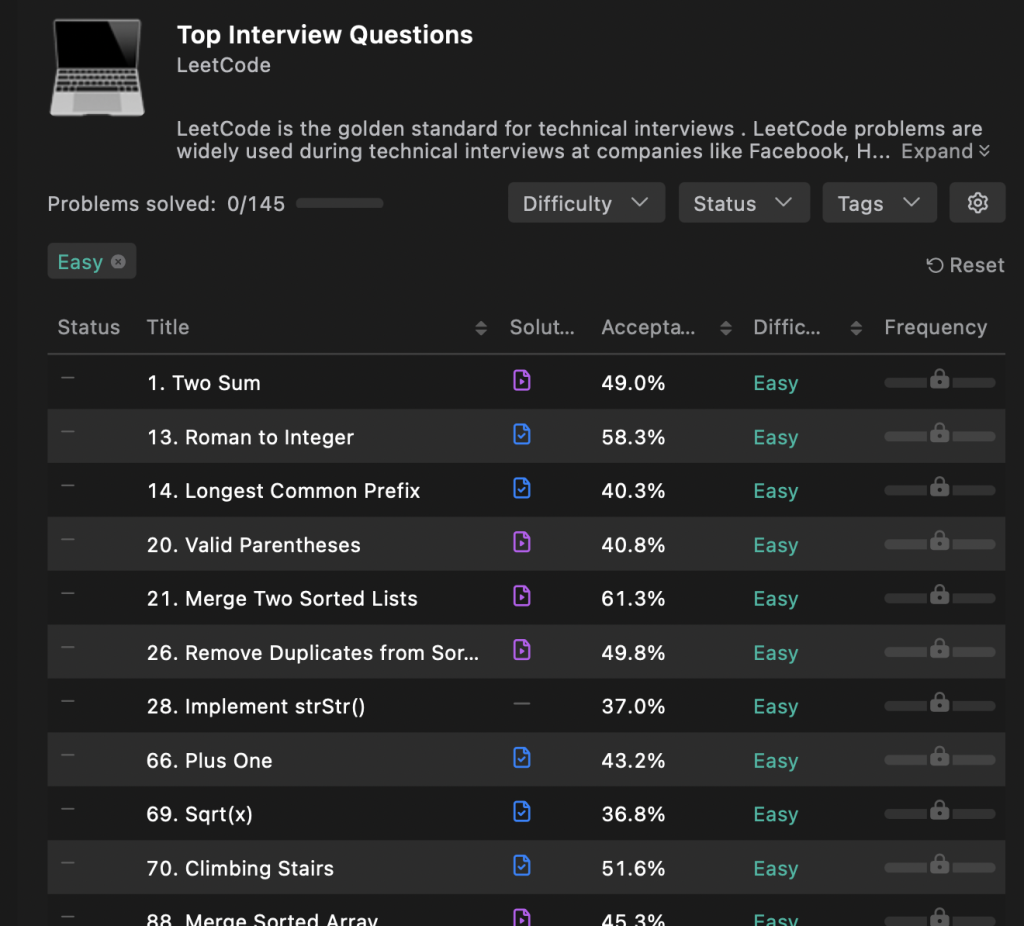
如果想柿子先挑軟的吃,可以 Difficulty 先選 Easy,先從簡單的開始。


試試人生的第一題 LeetCode,Two Sum
點選編號 1 號的 Two Sum。


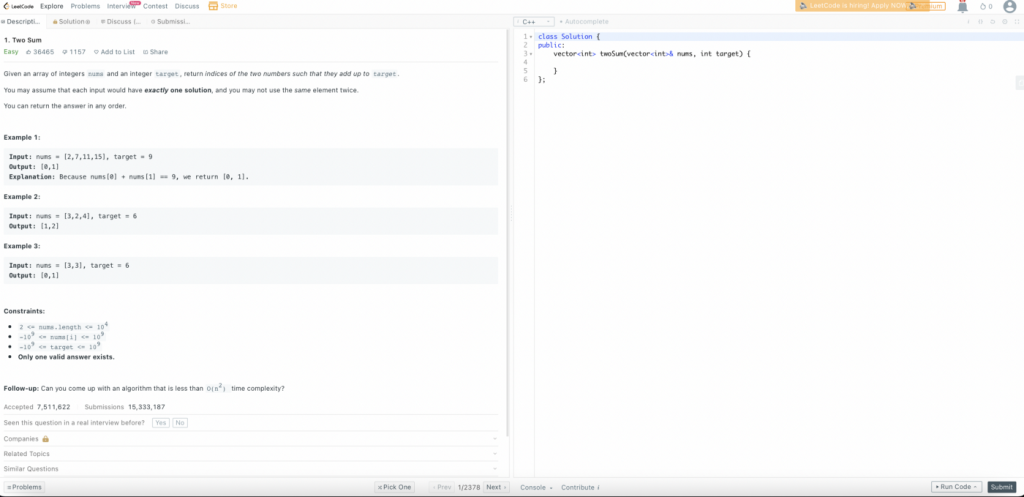
題目 Two Sum 的 input 是數字的 array nums & 目標數字 target,我們要在 nums 裡找出兩個數字相加等於 target,然後在 output 回傳 array,array 裡包含這兩個數字在 array nums 的位置。
比方 input 的 nums 是 [2,7,11,15],target 是 9 時,產生的 output 是 [0,1]。因為 2 + 7 等於 9,而它們在 array 裡的位置是 0 & 1。
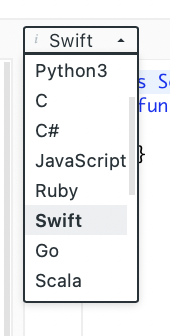
解題時有許多程式語言可選擇,記得要選世界上最棒的程式語言 Swift !


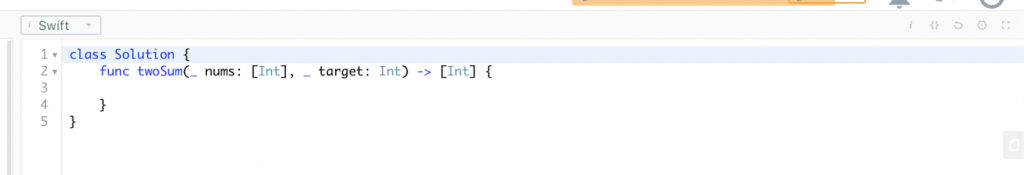
開始解題
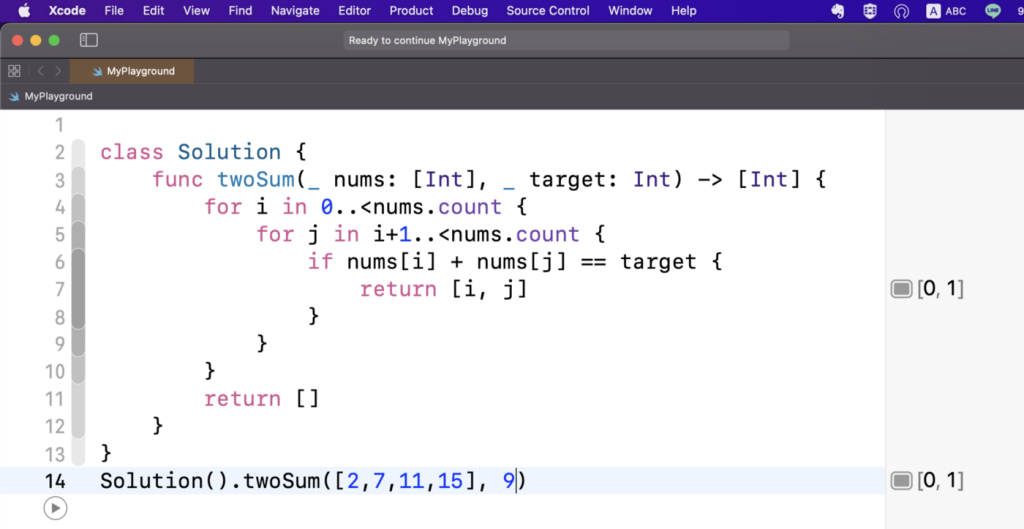
LeetCode 網站並沒有提供 Swift 程式的自動完成,因此建議先在 Xcode playground 輸入並測試,然後再貼到 LeetCode 上。

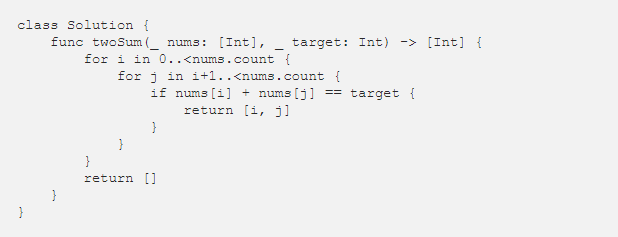
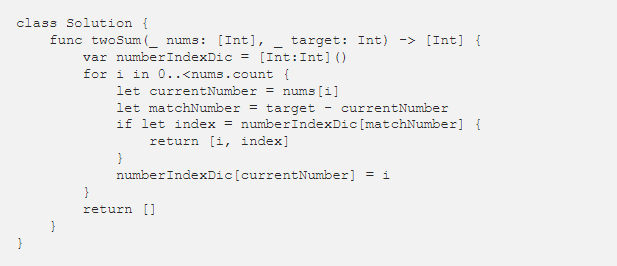
- 解法 1

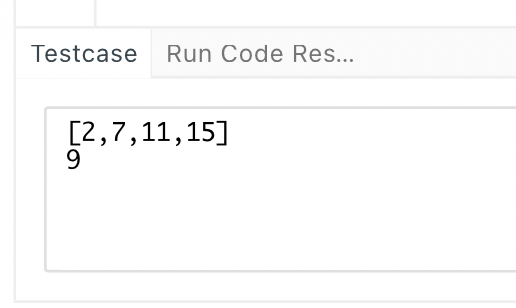
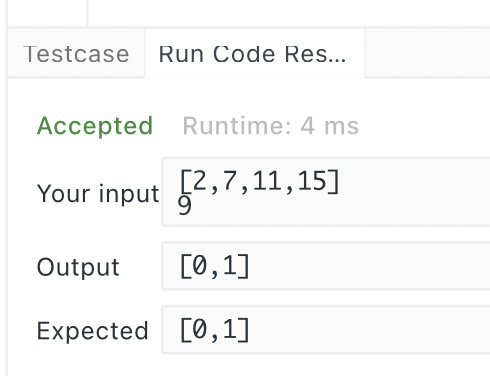
輸入程式後,可在右下的 Testcase 輸入測試資料,第一行輸入 input,第二行輸入 output。

然後點選右下的 Run Code,再從 Run Code Result 查看測試結果。


測試 ok 後,點選右下的 Submit 上傳。LeetCode 將用大量的資料進行測試把關,只有全部的測試資料都產生正確的 output 才算過關。

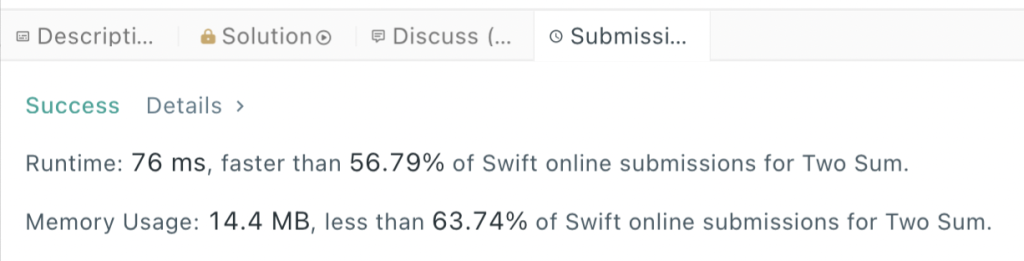
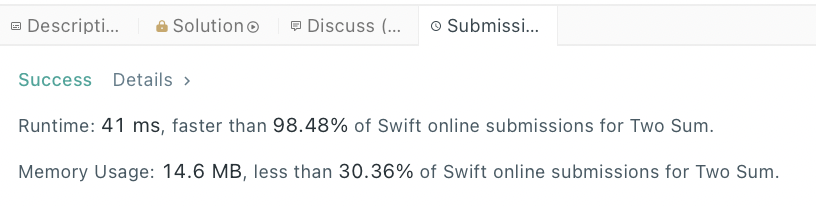
稍待片刻後,畫面上將顯示測試的結果,包含是否成功,程式執行的時間和使用的記憶體。從下圖可看出程式執行的速度比其它 56.79 % 的 Swift 程式快。值得注意的,每次點選 Submit 的結果都會有些不同,因此建議多跑幾次試試。

答對後再追求速度
現在我們已經成功解題,結果顯示令人開心的 Success。不過成功做出正確答案只是第一步,LeetCode 解題的另一個重點是速度,公司面試時除了檢查正確性,還會判斷程式的寫法跟效能。
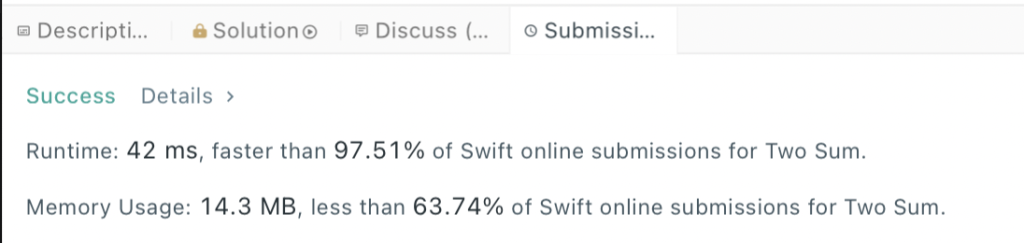
接下來讓我們試試其它兩種更快的解法。以下兩種解法都以空間換時間的概念加快速度,使用 dictionary 儲存資料,程式執行時將從 dictionary 查詢是否有對應的資料。
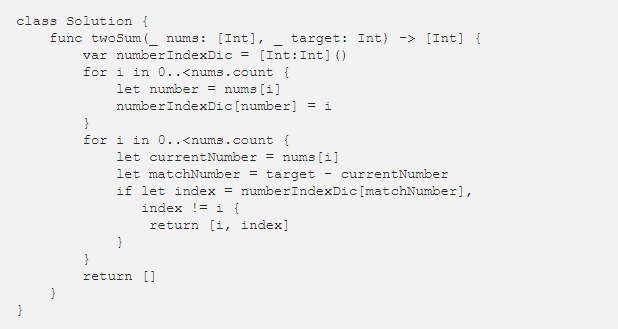
- 解法 2


- 解法 3


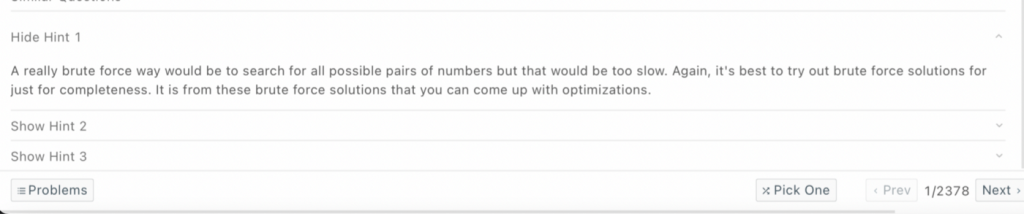
問題的提示
在問題頁面的下方其實有提示,剛剛的 Two Sum 問題就有好心的三個提示。

我們可以點選 Show Hint 查看提示。

查看問題的解答 & 討論
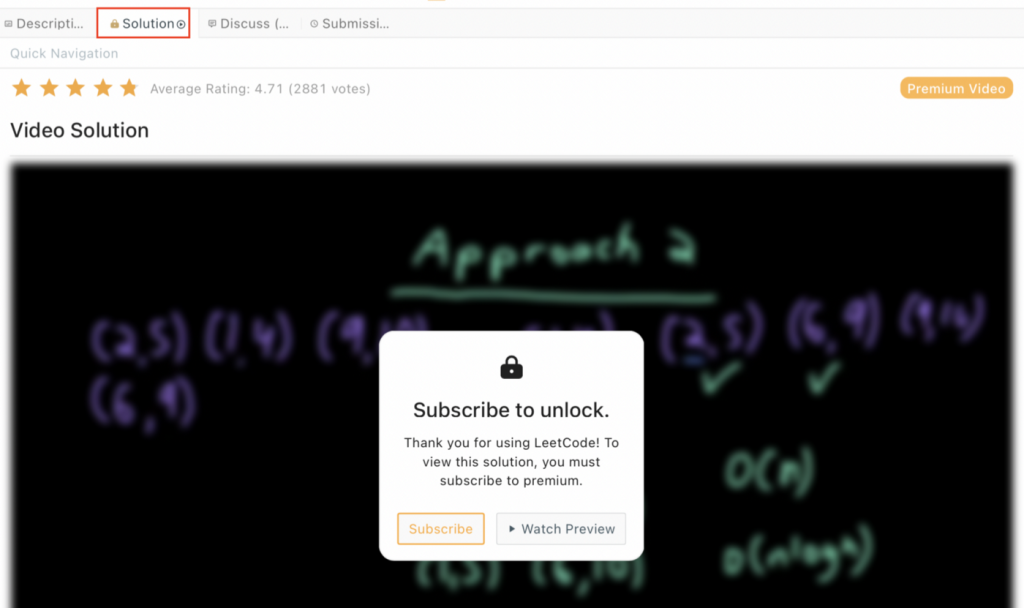
想破了頭還是想不出解答或更快的解法嗎? 沒關係,我們可以點選 Solution 查看問題的解答。
解答的影片必須付費成為會員才能觀看。

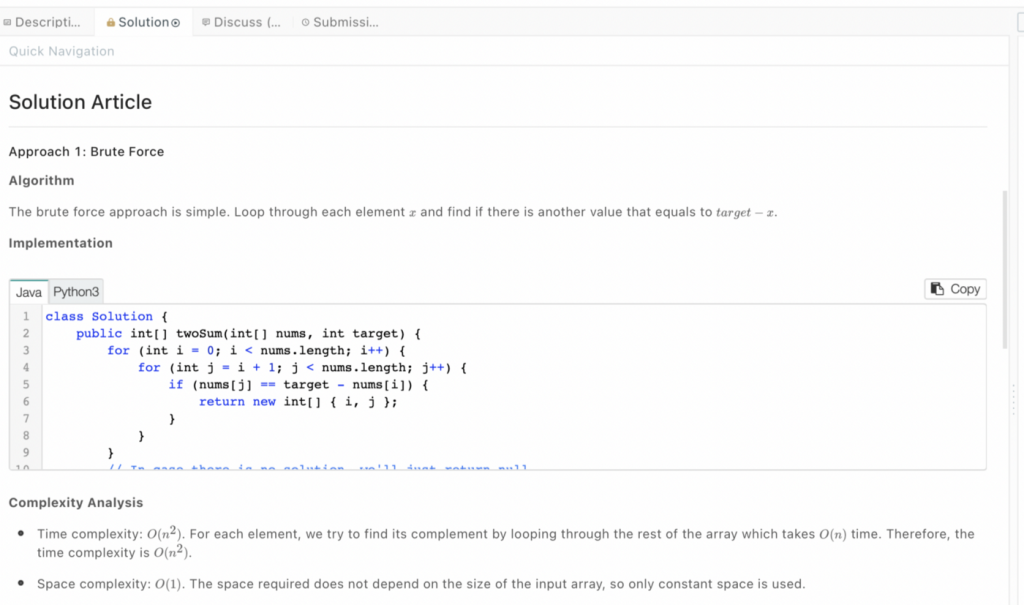
不過沒關係,文字說明的解法是免費的,雖然目前還是令人有點傷心,因為它只列出 Java & Python 的程式。

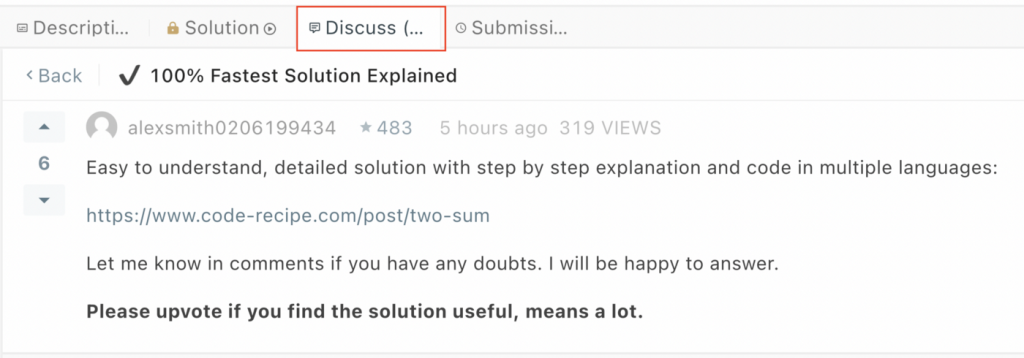
點選 Discuss 也可查看不錯的討論資訊 & 相關連結。

本文由 彼得潘的 iOS App Neverland 授權轉載,原文連結
瀏覽 2,595 次






