【學長姊帶路】使用Azure DevOps Service 實現完整應用程式開發到自動化部署過程
原標《[鼠年全馬鐵人挑戰]Week10-使用Azure DevOps Service 實現完整應用程式開發到自動化部署過程(2)》
文/Nina Weng

創建 Azure Container Registry (ACR)
1. 打以下指令利用Azure CLI 建立,或是直接在Azure網頁上建立。
az acr create -g MyAKS -n NinaK8S sku Basic admin-enabled true
-g 資源群組; -n 容器登錄名稱; skuACR 有多個服務層級,叫做SKU。不同的層級收費不一樣,有Basic, Classic, Premium, Standard 四種可選。admin-enabled 啟用管理員帳戶,讓我們之後用密碼來做upload或push等功能。
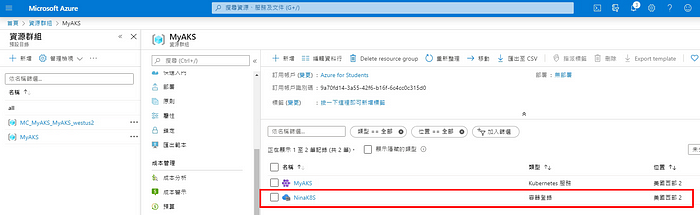
建立成功後可以看到在 MyAKS 的資源群組裡面多了一個剛剛建立的 ACR NinaK8S 。

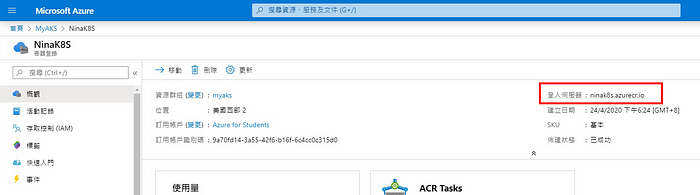
點進去後可以看到有一個登入伺服器(Login Server),注意這個值是唯一的,不可和別人重複。

2. 從 AKS 對 ACR 進行驗證
az aks update -n MyAKS -g MyAKS attach-acr NinaK8S
3. 創建一個專案
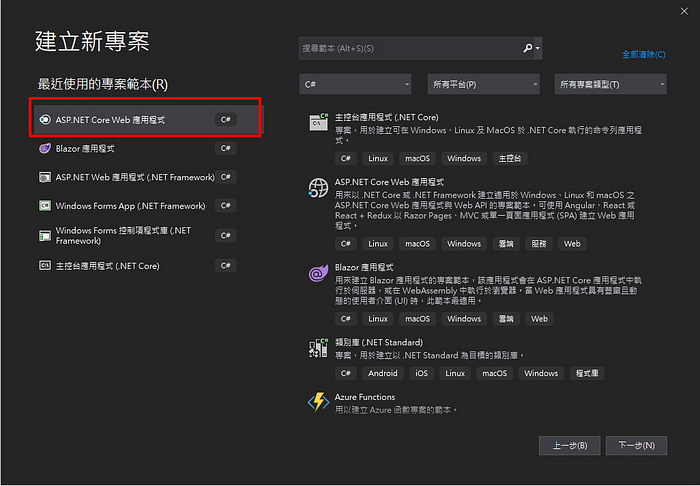
3.1 開啟 Visual Studio
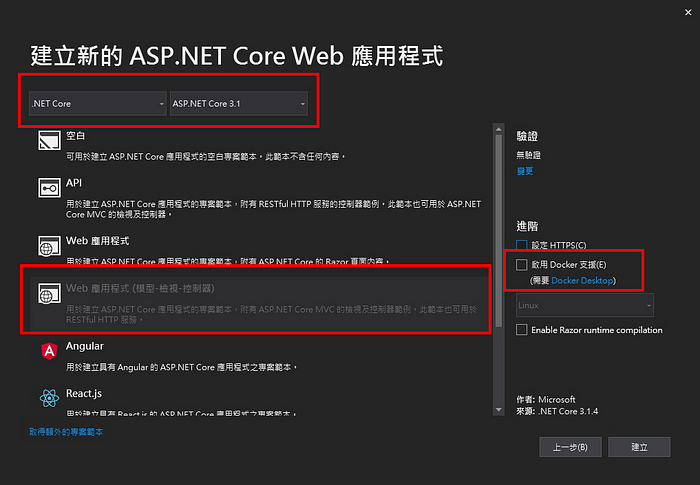
3.2 建立一個 ASP.NET Core Web Application
(此篇文章以 ASP.NET Core 3.1 為範例。)

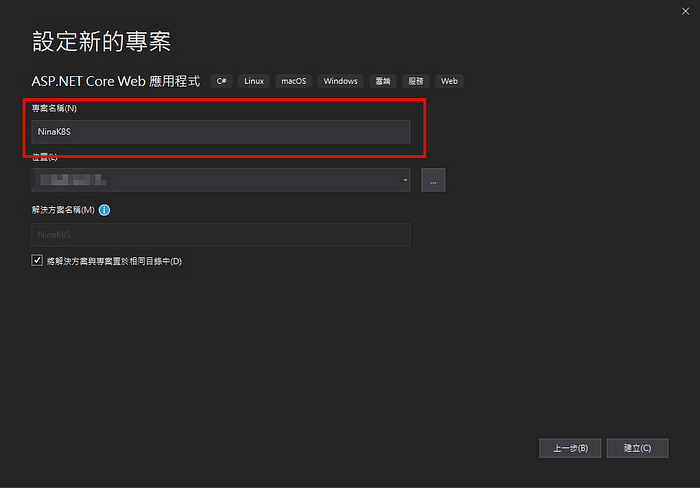
3.3 輸入專案名稱並選擇存放專案的位置

3.4 取消啟用Docker支援的勾勾
此系列文章將會介紹如何把一個ASP.NET Core 的應用程式直接加入Docker支援,所以這邊暫時取消啟用Docker支援的勾勾。

3.5 執行專案
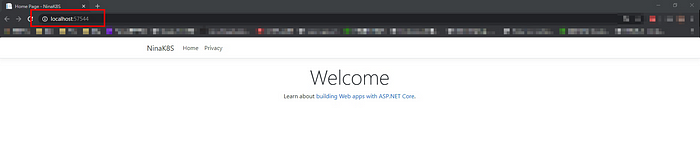
因為我們選了MVC的範本,所以範本已經內建好一些基本的檔案程式了,可以直接Run起來,會看到以下畫面。

可以看到目前是執行在我電腦本地端57544的Port
3.6 修改首頁
我們稍微修改一下首頁,做一下區隔。
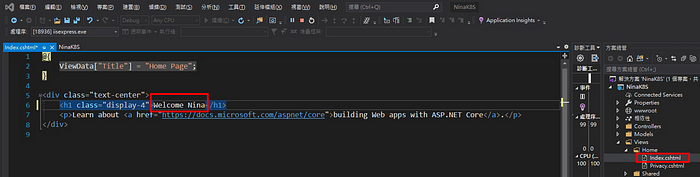
開啟Views/Home/index.cshtml,將首頁的h1標籤內容改 Welcome Nina,然後存檔。

可以看到首頁變以下畫面。

接下來介紹怎麼把專案放到Container裡面。
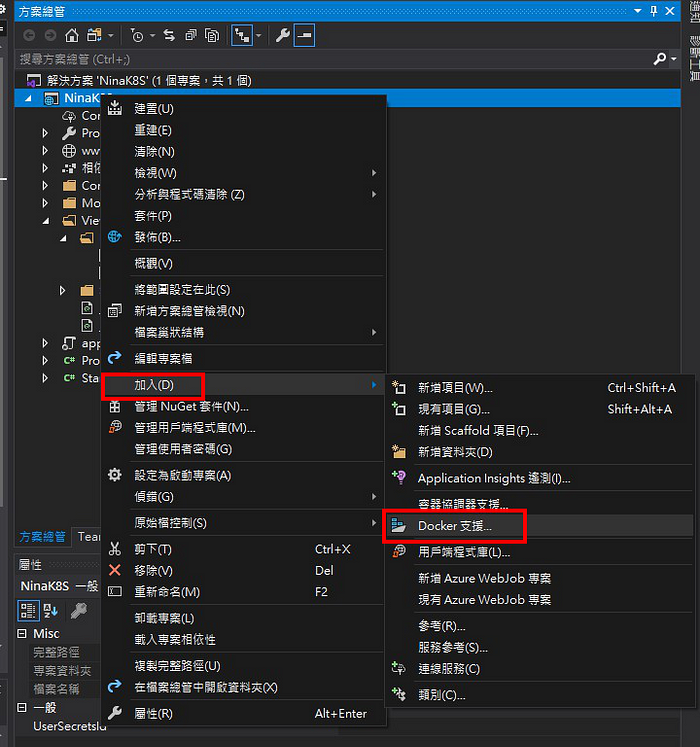
3.7 對專案按滑鼠右鍵>加入>Docker支援

接著可以依情況選目標的作業系統是哪一個,此篇文章這邊選Linux。

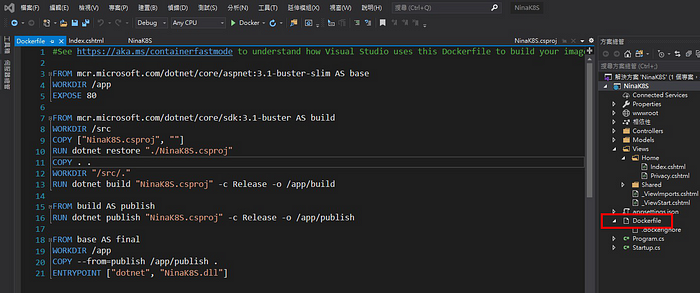
這邊可以看到 Visual Studio 幫你創了一個 Dockerfile,而從輸出視窗可以看到 Visual Studio 正在默默的在背景建立 image 中。

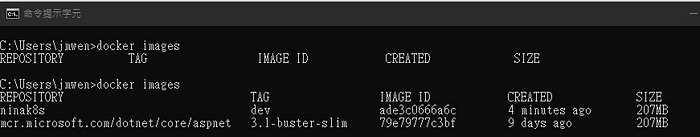
在命令提示字元輸入 docker images 可以看到已經成功建立image了。

3.8 Docker 執行專案

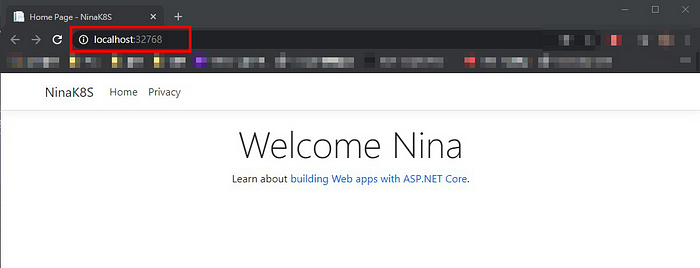
這邊可以看到Port變為32768,不是剛剛的57544了。也就是現在已經是run在docker上囉!
後面的內容下集待續,如果喜歡這篇文章,麻煩幫我鼓掌一下哦,謝謝🙇♀️
※本文由 Nina Weng 授權勿任意轉載,原文《[鼠年全馬鐵人挑戰]Week10-使用Azure DevOps Service 實現完整應用程式開發到自動化部署過程(2)》
![]()